passando para agradecer, deu muito certo e encontrei o erro…
logica de programação kkkk
gostaria de agradecer muito sua ajuda…
Walber
Dezembro 17, 2023, 1:01am
43
Agora que vi, seu problema era indentação.
Tá assim:
- type: state-icon
entity: switch.sala_interruptor_2
style:
left: 77%
top: 47%
width: 15%
opacity: 0.6
'--mdc-icon-size': 15px
'--paper-item-icon-color': whtite
tap_action:
action: toggle
Tem que ser:
- type: image
entity: switch.sala_interruptor_2
style:
left: 77%
top: 47%
width: 15%
opacity: 0.6
'--mdc-icon-size': 15px
'--paper-item-icon-color': whtite
tap_action:
action: toggle
isso tambem foi o erro… agora fiu top de mais…
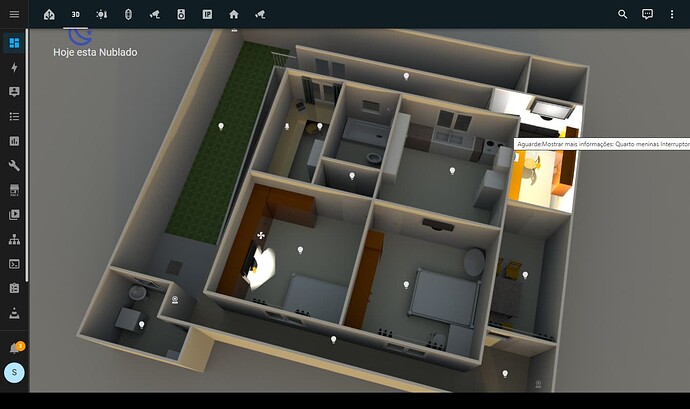
consegui colocar as lampadas, os ventiladores, as cameras, previsão do tempo e 2 imgens da casa, 1 de dia e 1 pra de noite…
quero acrescentar mais coisas, como a temperatura da cidade que estou (ainda não sei como) e outros detalhes… mas estou evoluindo…
mais uma vez agradeço a ajuda…
como vinculou o AMT junto?