Bloco de Citação
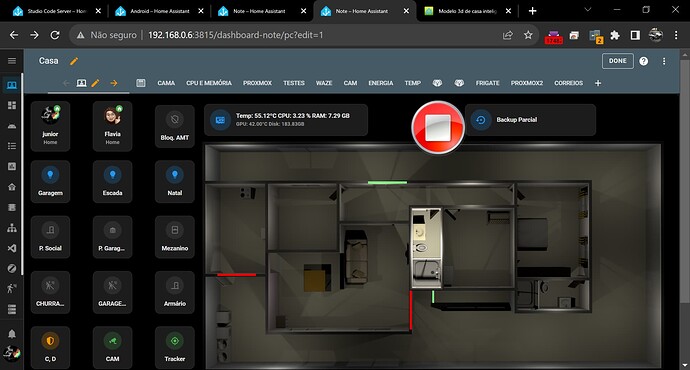
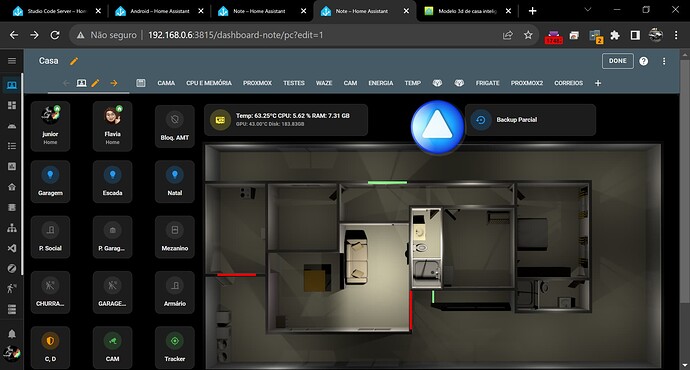
type: picture-elements
image: /local/imagens/3d/kleber/casa_off.png
style:
top: 30%
left: 30%
elements:
- type: image
entity: switch.cozinha_interruptor_4
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/corredor fundos on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
entity: switch.cozinha_interruptor_1
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/cozinha on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: switch.cozinha_interruptor_1
style:
left: 65%
top: 38%
width: 6%
tap_action:
action: toggle - type: image
entity: switch.cozinha_interruptor_3
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/hall qto on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: switch.cozinha_interruptor_3
style:
left: 55%
top: 35%
width: 9%
tap_action:
action: toggle - type: image
entity: light.quarto_meninas
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/qto meninas on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: light.quarto_meninas
style:
left: 40%
top: 50%
width: 9%
tap_action:
action: toggle - type: image
entity: light.quarto_casal
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/qto casal on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: switch.cozinha_interruptor_4
style:
left: 52%
top: 70%
width: 9%
tap_action:
action: toggle - type: image
entity: switch.sala_interruptor_1
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/sala on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: switch.sala_interruptor_1
style:
left: 69%
top: 69%
width: 15%
tap_action:
action: toggle - type: image
entity: switch.sala_interruptor_2
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/escritorio kleber on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: state-icon
entity: switch.sala_interruptor_2
style:
left: 77%
top: 47%
width: 15%
tap_action:
action: toggle - type: image
entity: switch.sala_interruptor_3
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/hall entrada on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
entity: switch.qto_casal_cama_interruptor_2
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/frente on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
entity: switch.lavanderia_interruptor_1
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/lavanderia on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
entity: switch.lavanderia_interruptor_2
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/muro on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
entity: switch.escritorio_katia_interruptor_1
style:
top: 50%
left: 50%
width: 100%
state_image:
‘on’: /local/imagens/3d/kleber/escritorio katia on.png
‘off’: /local/imagens/3d/kleber/transparente.png - type: image
image: /local/imagens/3d/kleber/transparente.png
style:
top: 50%
left: 50%
width: 100% - type: state-icon
entity: switch.cozinha_interruptor_4
style:
left: 65%
top: 10%
width: 9%
tap_action:
action: toggle