Salve galera!
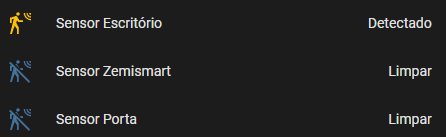
Acredito que depois que ultima atualização do Home Assistant, pelo menos foi qndo percebi, o status do sensor de presença ficou diferente:

Tem como mudar isso? “Limpar” ficou muito estranho.
Abraço.
Salve galera!
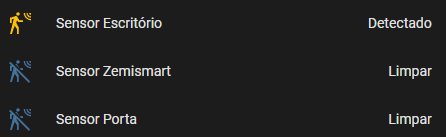
Acredito que depois que ultima atualização do Home Assistant, pelo menos foi qndo percebi, o status do sensor de presença ficou diferente:

Tem como mudar isso? “Limpar” ficou muito estranho.
Abraço.
Você pode criar vários sensores:
template:
- binary_sensor:
- name: Escritório
state: {% if is_state('binary_sensor.escritorio', 'off') %}
Limpo
{% else %}
Movimento
{% endif %}
Ou corrigir a tradução:
Acho que entendi o pq deve ter ficado assim…
No inglês eles devem ter colocado como “Clean”, ou seja, “Limpo”, ambiente limpo/livre…
Mas a tradução ficou mto nada a ver…
Mas só suponho que tenha sido isso, não vi em nenhum lugar o motivo da mudança haha
Pelo que vi, dependendo da situação pode ter duas traduções.
Em algum lugar deve ter uma palavra “clear” que pode ser usada em vários contextos, ex “limpar” a senha do alarme.
Como no caso do sensor até onde vi não tem uma tradução para aquele contexto é usada a tradução geral.
clear pode ser vazio, no sentindo de ambiente vazio ou seja sem presença detectado. Em inglês faria sentido pra um sensor de presença.
Bom dia galera!
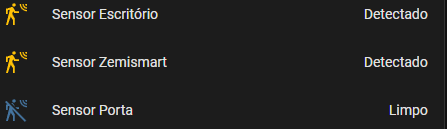
Saiu uma atualização do core e já deram uma arrumada:

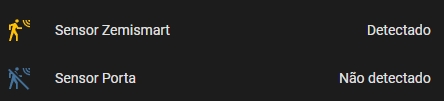
Ficou bem melhor, mas poderiam usar como em outra tradução que fazem: “Não detectado”
Abraço e uma ótima Páscoa!
Ainda assim acho que “Limpo” fica estranho, mas ok, já é melhor que “Limpar” kkkkk
Agooora ficou show!

Teve outra mudança na Tradução quando alguém está “home” ou “not_home” aparecia “Casa” e “Fora de Casa”, antes já era traduzido como arrumar isso ?
Não entendi sua dúvida, mas aqui me parece normal
![]()
Toda ajuda nas traduções pode ser feita através da página abaixo:
consegui resolver usei o seguinte
state: