Atualmente podemos obter informações de temperatura, umidade, pressão atmosférica, precipitação, etc, de diversas fontes, seja de dispositivos físicos quanto de serviços de estações meteorológicas integradas ao Home Assistant.
Dentre os serviços meteorológicos utilizo atualmente o OpenWeatherMap e o AccuWeather, e de dispositivo utilizo um DHT11 integrado através de um ESP8266 (ESP01), que é um sensor local de temperatura e umidade, principalmente para visualizar informações climáticas em meu dashboard e na irrigação automática do jardim e horta.
Seja através de dispositivos ou serviços, cada um tem suas vantagens e desvantagens, então para visualização o melhor é selecionar o que cada um oferece de mais satisfatório combinando estas informações através de uma integração disponível no Home Asistant chamada “Template Weather Provider” e criar um modelo de card personalizado. (Para utilização é mais simples, pois basta selecionar apenas os sensores específicos).
Para isto basta adicionar o código ao “configuration.yaml” utilizando os sensores já integrados ao Home Assistant.
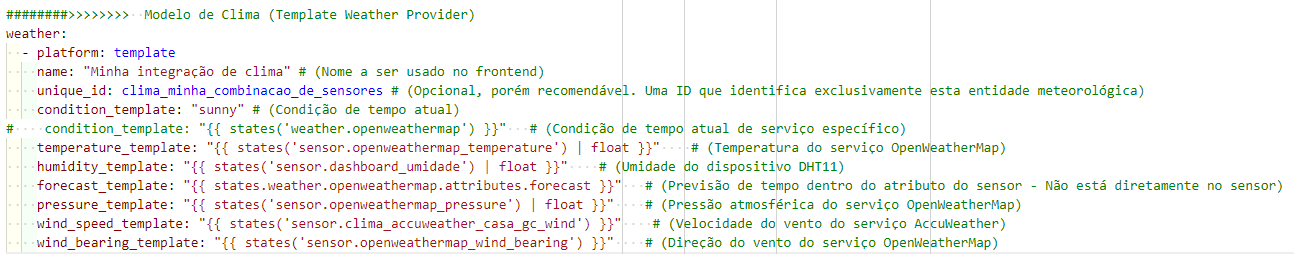
########>>>>>>>> Modelo de Clima (Template Weather Provider)
weather:
- platform: template
name: "Minha integração de clima" # (Nome a ser usado no frontend)
unique_id: clima_minha_combinacao_de_sensores # (Opcional, porém recomendável. Uma ID que identifica exclusivamente esta entidade meteorológica)
condition_template: "sunny" # (Condição de tempo atual)
# condition_template: "{{ states('weather.openweathermap') }}" # (Condição de tempo atual de serviço específico)
temperature_template: "{{ states('sensor.openweathermap_temperature') | float }}" # (Temperatura do serviço OpenWeatherMap)
humidity_template: "{{ states('sensor.dashboard_umidade') | float }}" # (Umidade do dispositivo DHT11)
forecast_template: "{{ states.weather.openweathermap.attributes.forecast }}" # (Previsão de tempo dentro do atributo do sensor - Não está diretamente no sensor)
pressure_template: "{{ states('sensor.openweathermap_pressure') | float }}" # (Pressão atmosférica do serviço OpenWeatherMap)
wind_speed_template: "{{ states('sensor.clima_accuweather_casa_gc_wind') }}" # (Velocidade do vento do serviço AccuWeather)
wind_bearing_template: "{{ states('sensor.openweathermap_wind_bearing') }}" # (Direção do vento do serviço OpenWeatherMap)
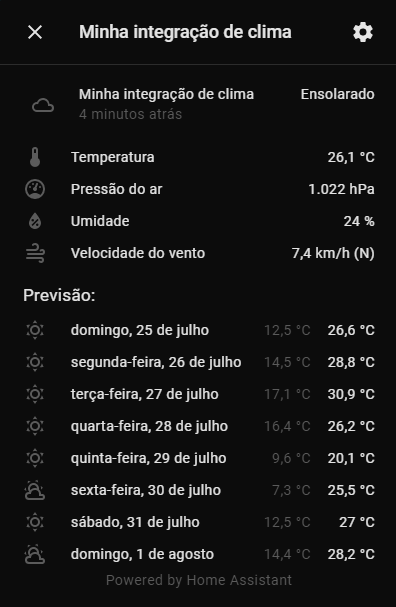
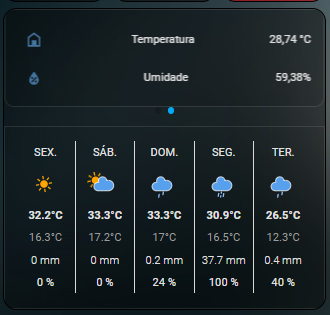
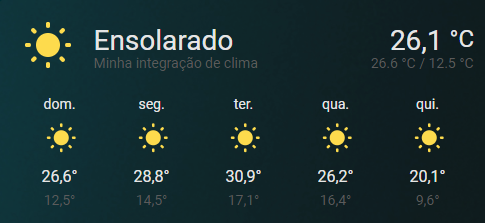
Desta forma podemos ter um card personalizado com os sensores selecionados e definidos no “configuration.yaml”.

Link oficial da integração: