Sou novo no canal e de pouco estou descobrindo como criar cards simples com informações relevantes, graças a comunidade do Home Assistant Brasil.
Nada melhor do que expor os resultados para um feedback.
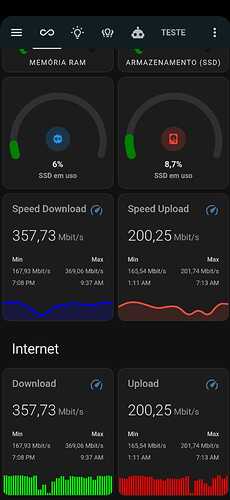
mostradores em barra:
type: horizontal-stack
title: Internet
cards:
- type: custom:mini-graph-card
name: Upload
symbol: mid:upload
entities:
- entity: sensor.speedtest_download
color: green
font_size: 75
show:
graph: bar
extrema: true
hours_to_show: 24
points_per_hour: 2
- type: custom:mini-graph-card
name: Upload
symbol: mid:upload
entities:
- entity: sensor.speedtest_upload
color: red
font_size: 75
show:
graph: bar
extrema: true
hours_to_show: 24
points_per_hour: 2
mostradores em linha:
type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.speedtest_download #integração HA SpeedTest
name: Speed Download
line_color: blue
line_width: 8
font_size: 75
show:
extrema: true #informação de min e max, pode ser removido
- type: custom:mini-graph-card
entities:
- sensor.speedtest_upload #integração HA SpeedTest
name: Speed Upload
line_color: '#e74c3c'
line_width: 8
font_size: 75
show:
extrema: true #informação de min e max, pode ser removido
6 curtidas
Choske
Abril 21, 2023, 3:08pm
2
mto lindo esse de barras, combina mto com o sensor de internet, parabéns!
Agradeço o comentário. Sou seu seguidor no youtube e muito do meu aprendizado está relacionado ao seu conteúdo. Parabéns pelo canal. Abs
1 curtida
Gostei muito dos cards, parabéns e obrigado por compartilhar.
square: false
columns: 2
type: grid
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.processor_use
color: rgb(255, 87, 34)
max: 90
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: light
type: horizontal
shadeIntensity: 0.3
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 55
- 90
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.processor_use
primary_info: state
secondary_info: name
name: CPU
icon_color: deep-orange
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.disk_free
color: rgb(33, 150, 243)
max: 240
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: light
type: horizontal
shadeIntensity: 0.3
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 55
- 90
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.disk_free
primary_info: state
secondary_info: name
name: Disk Free Space
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
2 curtidas
Show…vlw por agregar ao post. Estava fazendo algumas alterações nesse card, porém ficam as 2 opções para o pessoal aí.
type: custom:stack-in-card
no_card: false
cards:
- type: custom:mushroom-title-card
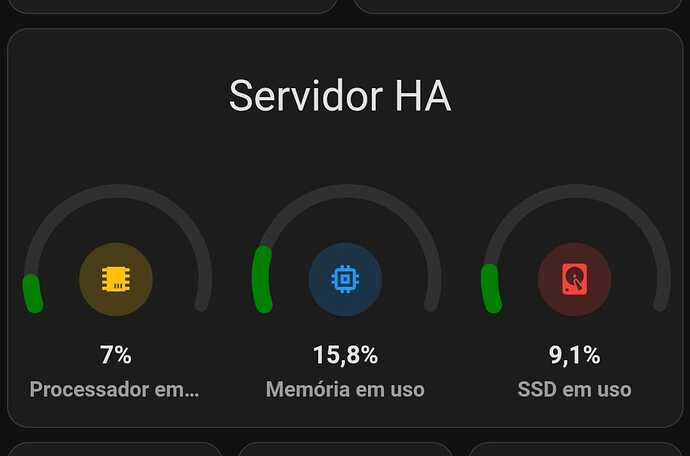
title: Servidor HA
alignment: center
- type: horizontal-stack
cards:
- type: custom:stack-in-card
no_card: true
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.processor_use
color: green
max: 100
show:
legend_value: false
style: |
ha-card {
border: 0px;
}
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: dark
type: horizontal
shadeIntensity: 0
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 100
legend:
show: false
chart:
height: 170
- type: custom:mushroom-entity-card
entity: sensor.processor_use
primary_info: state
secondary_info: name
name: Processador em uso
icon: mdi:chip
icon_color: amber
layout: vertical
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -65px;
width: auto;
margin-left: auto;
margin-right: auto;
}
- type: custom:stack-in-card
no_card: true
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.memory_use_percent
color: green
max: 100
show:
legend_value: false
style: |
ha-card {
border: 0px;
}
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: dark
type: horizontal
shadeIntensity: 0
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 100
legend:
show: false
chart:
height: 170
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
primary_info: state
secondary_info: name
name: Memória em uso
icon: mdi:memory
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -65px;
width: auto;
margin-left: auto;
margin-right: auto;
}
- type: custom:stack-in-card
no_card: true
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.disk_use
color: green
max: 100
show:
legend_value: false
style: |
ha-card {
border: 0px;
}
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: dark
type: horizontal
shadeIntensity: 0
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 100
legend:
show: false
chart:
height: 170
- type: custom:mushroom-entity-card
entity: sensor.disk_use_percent_config
primary_info: state
secondary_info: name
name: SSD em uso
icon_color: red
layout: vertical
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -65px;
width: auto;
margin-left: auto;
margin-right: auto;
}
1 curtida
Boa tarde! Estou começando com home assistant, onde eu posso usar esses codigos? Quando vou criar novo cartão ou coloco um codigo dentro de > Visão Geral>Add Cartão, dá erro nos codigos
Olá Amarildo, isso acontece porque antes você precisa ir no HACS e adicionar os complementos pesquisando pelos nomes que aparecem ao lado de custom:
1 curtida
Boa noite, copiei seu card mas no meu ficou desconfigurado e nao consegui acertar usando as margins. Tem alguma dica para me pasar?
aqui nao reconhece o sensor do home, como obter esses sensores?