Muitas pessoas questionam como colocar a “fotinho” no HA mostrando a bateria, localização, etc.
Sempre que alguém me questiona, passo a página card “ Picture Elements ” do Home Assistant, porém vejo que muitos ainda sim tem dificuldade em aplicar esse card. Através disso resolvemos então criar esse artigo para mostrar não só como criar a “fotinho”, mas como utilizar esse card para outras coisas.
O Picture Elements é nativo do HA, ou seja, você não precisa instalar nada, basta utilizar. Uma dica é, se você não utiliza o modo Lovelace, sugiro ver o artigo Lovelace YAML mode , para prosseguir nesse artigo. Você pode utilizar no modo interface, mas eu sempre recomendo utilizar o modo lovelace, por vários motivos a qual já foram explicados no artigo Lovelace YAML mode.
Para iniciar, vamos escolher uma imagem para colocar em seu HA. Você pode utilizar qualquer imagem, basta jogar para seu HA e recomendamos que fique dentro da pasta www e que seja de um tamanho 233 x 233px. Abaixo segue algumas imagens de exemplo, você pode utilizar uma ou duas.
Após salvar as imagens de sua preferência e colocar no seu HA, vamos a configuração.
Exemplo 1:
cards:
- type: picture-elements
image: /local/avatar.png <em>#Aqui você pode verificar que foi adicionado local. Local refere-se a página "www", ou seja, você não coloca www no código, e sim local.</em>
elements:
<em>#abaixo da tag elements, você adiciona a lista de elementos que você quer que apareça em "sobre" a imagem/foto.</em>
# ITEM 1 - o primeiro elemento é a sua localização, por isso vamos colocar o device_tracker.
- entity: device_tracker.nome_do_device
style:
color: white <em>#Cor da letra que irá aparecer sobre a foto.</em>
font-size: 1.4em <em>#Tamanho da fonte/letra</em>
left: 25% <em>#Aqui você define a posição horizontal de onde deve aparecer a informação. 25% da esquerda da imagem.</em>
top: 90% <em>#Aqui você define a posição vertical de onde deve aparecer a informação. 90% do topo da imagem.</em>
type: state-label
# ITEM 2 - % da Bateria
- entity: sensor.bateria
style:
color: white
left: 83%
top: 87%
type: state-label
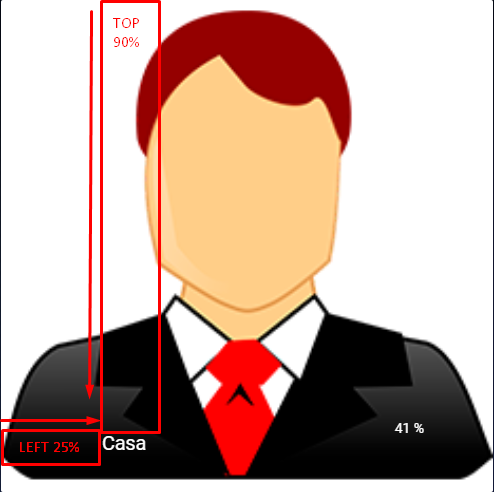
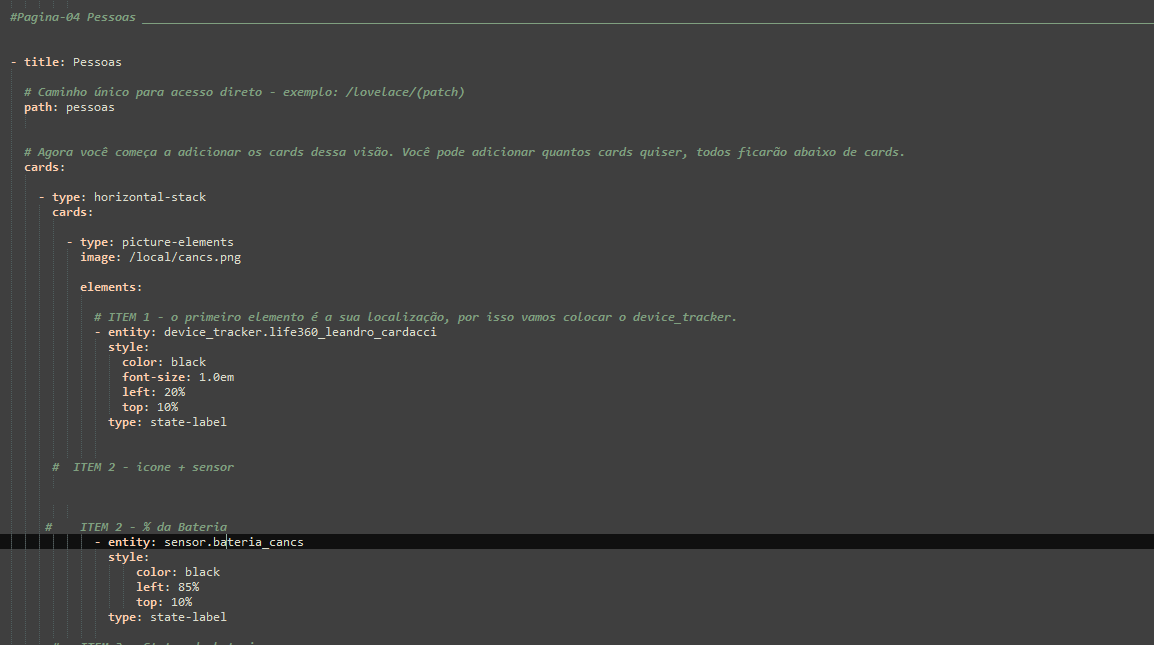
Você perceber, as informações nas tags “left” e “top”, é onde definem a posição da informação (elementos) sobre a imagem. Veja a imagem a abaixo, como foi posicionada o elemento “device_tracker” que foi configurado com left: 25% e top: 90% para entender.
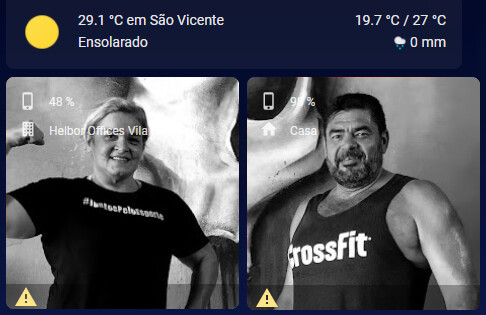
Quer ver outro exemplo diferente? Agora adicionando a segunda imagem? Vamos lá, segue o exemplo:
Exemplo 2:
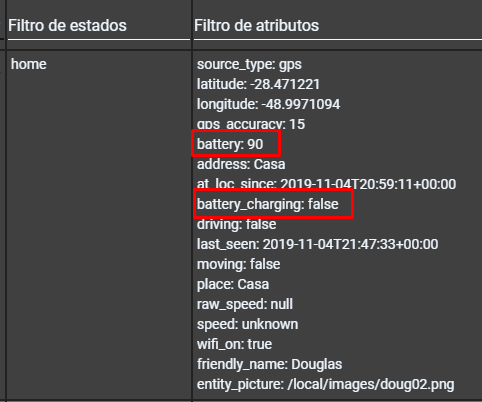
Que tipo de informação posso colocar sobre a imagem?
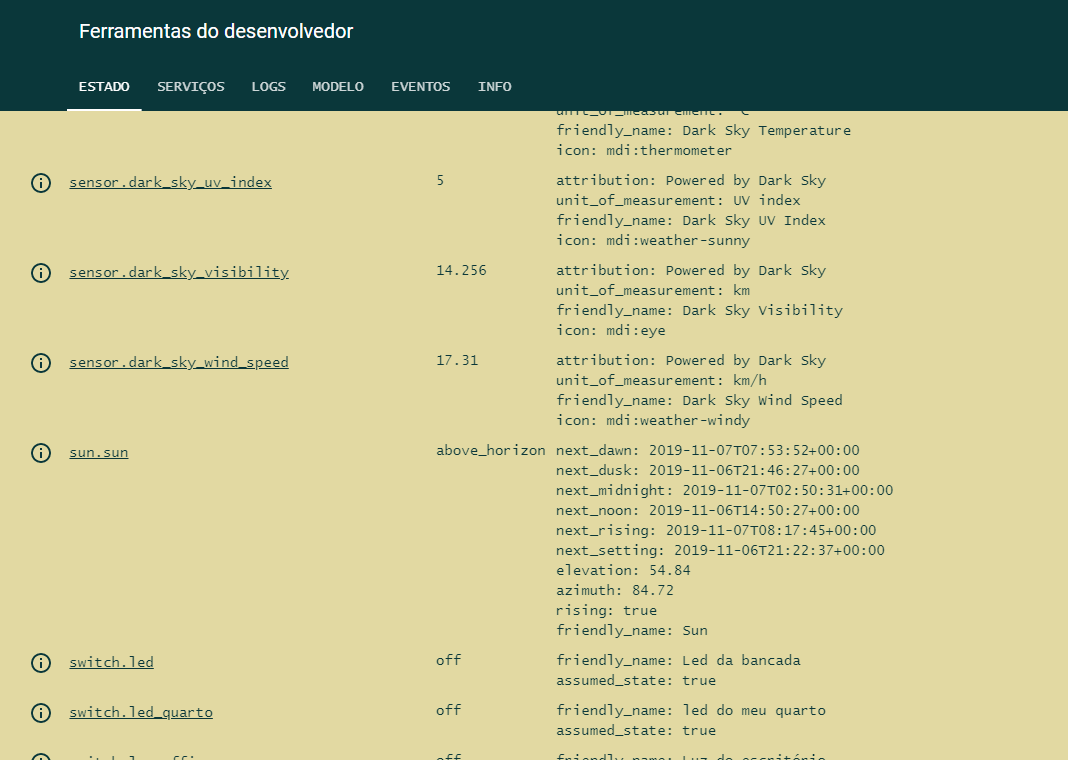
Qualquer tipo de informação que você tenha em seu HA. Mostramos aqui a bateria e a localização. Mas você pode colocar a velocidade da sua internet, a temperatura da casa, ou da sua cidade, a quantidade e-mails que você tem, a quantidade de postagem que você tem a receber, etc. Claro, desde que você tenha essas informações configuradas em seu HA.
cards:
- type: horizontal-stack
cards:
- type: picture-elements
image: /local/avatar.png
elements:
# ITEM 1
- entity: sensor.status_localizacao_douglas
style:
color: white
font-size: 1.4em
left: 20%
top: 90%
type: state-label
# ITEM 2 (icone + sensor)
- type: icon
icon: mdi:cellphone-iphone
style:
left: 6%
top: 15%
- entity: sensor.douglas_bateria
style:
color: black
left: 18%
top: 15%
type: state-label
# ITEM 3 (icone + sensor)
- type: icon
icon: mdi:thermometer
style:
left: 6%
top: 30%
- entity: sensor.temperatura
style:
color: black
left: 18%
top: 30%
type: state-label
- type: picture-elements
image: /local/avatar_female.png
elements:
# ITEM 1
- entity: sensor.status_localizacao_luana
style:
color: white
font-size: 1.4em
left: 20%
top: 90%
type: state-label
# ITEM 2 (icone + sensor)
- type: icon
icon: mdi:cellphone-iphone
style:
left: 94%
top: 15%
- entity: sensor.luana_bateria
style:
color: black
left: 82%
top: 15%
type: state-label
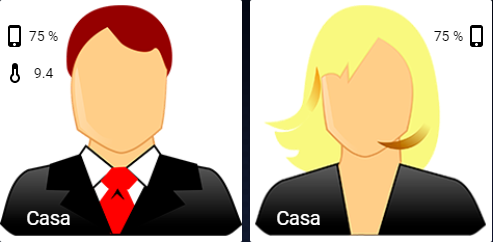
Nesse exemplo o resultado deve ser algo semelhante a imagem abaixo:
Como podem perceber, dessa vez foi adicionado um terceiro item, que foi a temperatura. Como informado acima, pode colocar qualquer dispositivo, sensor, etc. Basta configurar sua posição com “top” e “left”.
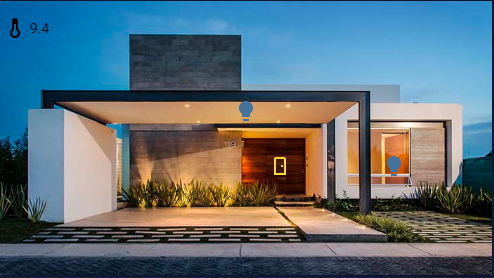
Vamos agora para outro modelo, um modelo de casa que mostra várias informações sobre a imagem.
Exemplo 3:
cards:
- type: horizontal-stack
cards:
- type: picture-elements
image: /local/casa.jpg
elements:
# Temperatura
- type: icon
icon: mdi:thermometer
style:
left: 3%
top: 10%
- entity: sensor.temperatura
style:
color: black
left: 8%
top: 10%
type: state-label
# Luz 1
- entity: light.yeelight
tap_action:
action: toggle
style:
left: 50%
top: 40%
type: state-icon <em>#aqui foi alterado o tipo de state-label para state-icon, para mostrar o estado do ícone e não do nome.</em>
# Luz 2
- entity: light.yeelight
tap_action:
action: toggle
style:
left: 80%
top: 60%
type: state-icon
# Porta
- entity: binary_sensor.door_window_sensor
icon: mdi:door
style:
left: 57%
top: 60%
type: state-icon
Como deve ficar o resultado?
Foi colocado a temperatura, duas lâmpadas e mais o sensor de porta. Eu poderia colocar o sensor de janela, a informação do clima (nublado, ensolarado), a hora e o dia atual. As informações e opções são diversas.
E não para por aqui. Ainda pode ser configurado outras opções como:
- Ao invés de colocar uma imagem, pode colocar uma câmera;
- Pode colocar condições para mostrar uma imagem ou outra, baseado no estado de outro dispositivo. Exemplo, se eu estiver em casa, mostra a minha foto colorida. Se eu estiver fora, mostra a minha foto preto e branco.
- É possível que ao clicar em um ícone, executar uma ação, como um script ou uma automação, através do “action: call-service”;
Vídeo:
Para quem quiser acompanhar um vídeo mostrando a configuração:
Caso você queira entender mais sobre as outras opções, recomendamos que acesse a página do card no site do Home Assistant:
Dúvidas deixe seu comentário ou acesse nosso grupo do telegram.
Vídeo com outras opções de uso: