Fala, pessoal insano do Hass ![]()
CARD:

Créditos pela imagem: Lx8 Co
Em mais esse tutorial aqui no fórum vou ensinar exatamente o que está no título e para isso é necessário:
I - Que você crie uma conta API da Plataforma Google Maps na plataforma Google Cloud Console. Se não tem, não se preocupe pois no vídeo que deixarei linkado aqui estão todos os passos para a criação dessa API.
[Obs: assista o vídeo pelo menos até o minuto 6:35 quando ele mostra a chave API criada no projeto do para o Google Maps, peça está que é fundamental no tutorial, portanto, deixe-a salva para usar mais à frente]
→ Link para criação do seu projeto: clique aqui
Quando terminar de fazer os passos do vídeo volte aqui para o complemento (passo II).
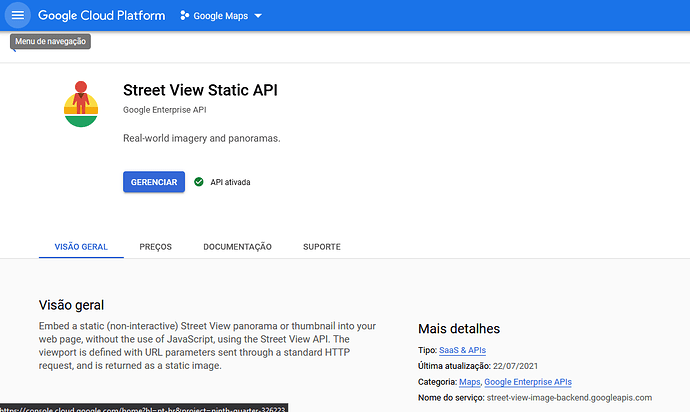
II - Complementando, caso já tenha a API do Google Maps instalado ou já seguiu o passos do vídeo e do tutorial anteriores para a criação do seu projeto, então entre neste link e ative a Street View Static API, se não estiver ativa, devendo ficar igual à imagem abaixo (se não der certo, pesquise esse nome na lupa central, selecione ela e clique em ativar a API, conforme imagem abaixo):
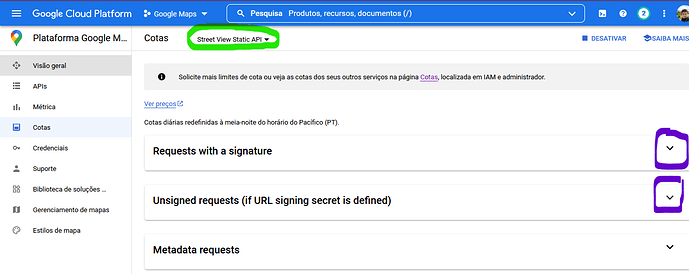
III - Feito todos esses passos é interessante limitar as consultas à API do Google Street View a 645 por dia, conforme documentação semelhante elaborada pelo homeassistant para uma outra API. Para acessar a página de cotas clique aqui.
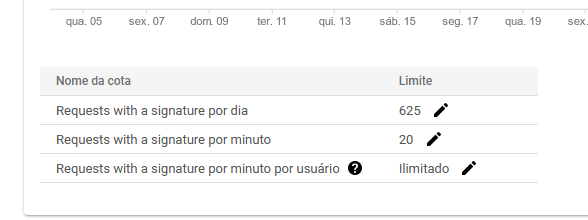
Certifique-se de que a Street View Static API esteja selecionada (círculo verde) clique nos círculos roxos 1 de cada vez, desça até o lápis e mude o limite diário de consultas ao dia ou minutos etc.
Resultados esperados:
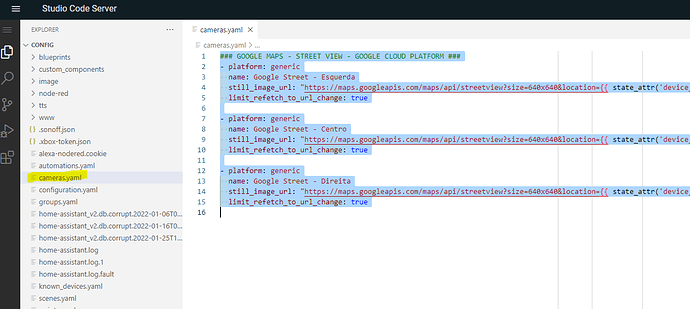
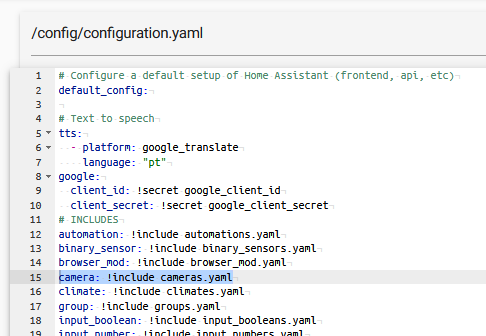
IV - Em seu arquivo de configuração cameras.yaml você deverá colocar as seguintes câmeras:
[Obs: ANTES DE SALVAR A CONFIGURAÇÃO NO SEU HA MUDE OS DIZERES
SUA_CHAVE_API_AQUI PARA A SUA CHAVE API, CONFORME ORIENTAÇÃO DAS OBS. DO PASSO I E MUDE TAMBÉM OS DIZERES SEU_SENSOR_DE_DEVICE_TRACKER_AQUI PARA O SEU SENSOR:
### GOOGLE MAPS - STREET VIEW - GOOGLE CLOUD PLATFORM ### - platform: generic name: Google Street - Esquerda still_image_url: "https://maps.googleapis.com/maps/api/streetview?size=640x640&location={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&fov=120&heading=70&pitch=0&key=SUA_CHAVE_API_AQUI" limit_refetch_to_url_change: true - platform: generic name: Google Street - Centro still_image_url: "https://maps.googleapis.com/maps/api/streetview?size=640x640&location={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&fov=120&heading=170&pitch=0&key=SUA_CHAVE_API_AQUI" limit_refetch_to_url_change: true - platform: generic name: Google Street - Direita still_image_url: "https://maps.googleapis.com/maps/api/streetview?size=640x640&location={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&fov=120&heading=270&pitch=0&key=SUA_CHAVE_API_AQUI" limit_refetch_to_url_change: true
V - Variáveis das câmeras acima [mudar apenas números]:
qualidade máxima da imagem da câmera:
size= 640x640
mudar rotação da câmera da esquerda para direita:
heading= 0 a 360 - (suporta números negatívos também: ex. -150)
zoom:
fov= 120 a 0 - estes números vão do menor zoom (120) ao maior zoom (0)
cima/baixo:
pitch= 0 a 360
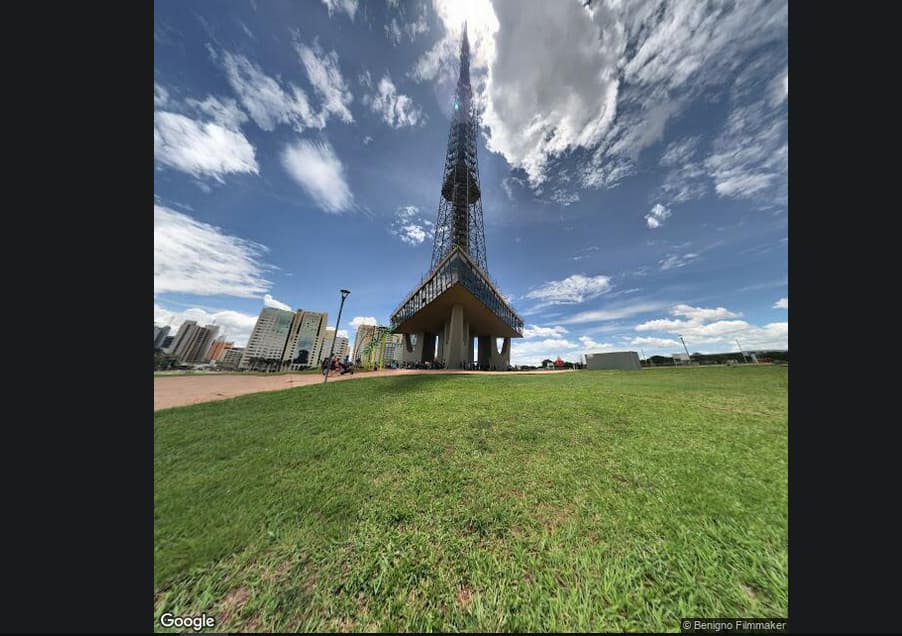
→ Tomando-se como exempo a imagem 360° cujos créditos se devem ao BENIGNO FILMMAKER postada no google maps, com as seguintes configurações temos a seguinte ótima imagem:
https://maps.googleapis.com/maps/api/streetview?size=640x640&location=-15.7906414,-47.8925772&fov=120&heading=230&pitch=20&key=SUA_CHAVE_API_AQUI
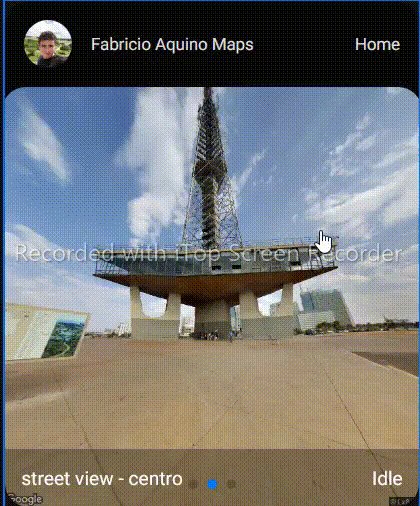
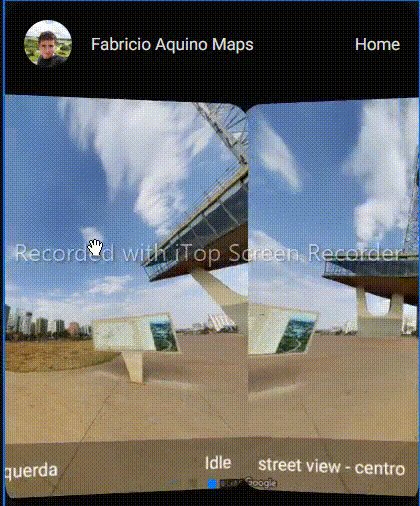
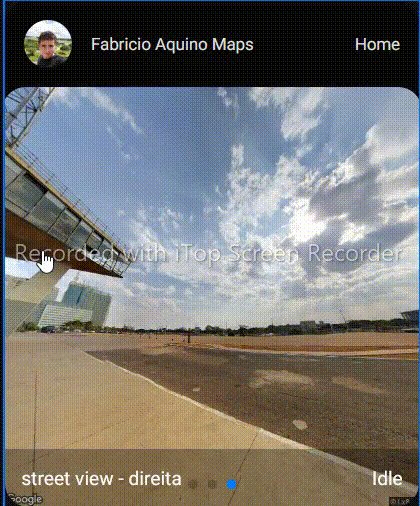
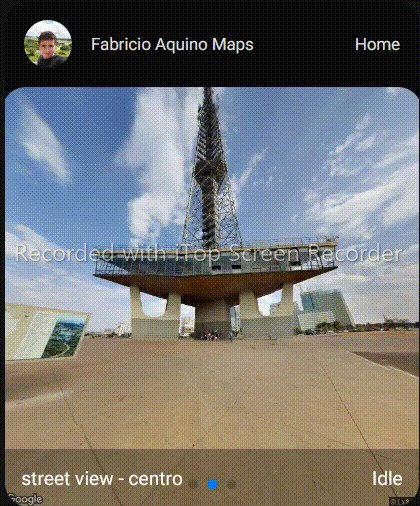
CARD PARA VISUALIZAÇÃO DAS IMAGENS
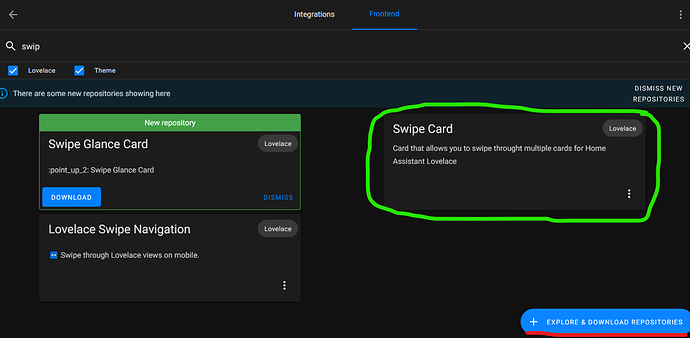
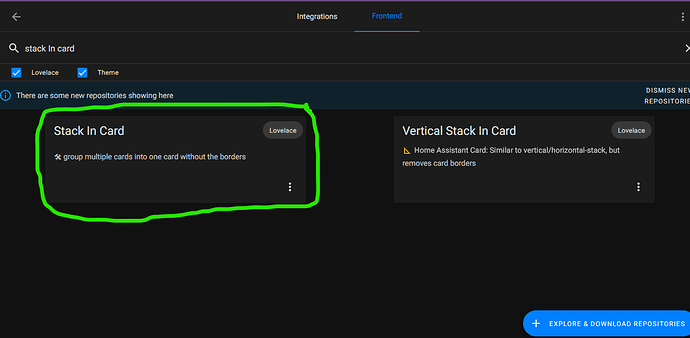
→ No HACS, na aba frontend, clique no + canto inferior direito e instale o card Swipe Card e o Stack in Card.
→ Por fim, cole o card abaixo no seu lovelace via modo manual:
cards: - type: entities entities: - entity: device_tracker.mi9 - type: custom:swipe-card card_width: 350px start_card: 2 parameters: effect: coverflow grabCursor: true centeredSlides: true slidesPerView: auto coverflowEffect: rotate: 30 stretch: 20 depth: 100 modifier: 1 slideShadows: true pagination: type: bullets cards: - type: picture-entity entity: camera.google_street_esquerda name: street view - esquerda camera_view: live - type: picture-entity entity: camera.google_street_centro name: street view - centro camera_view: live - type: picture-entity entity: camera.google_street_direita name: street view - direita camera_view: live type: custom:stack-in-card
Excelente, galera. Obrigado por acompanhar e curtir o tutorial!
Estou à disposição para dúvidas, críticas e sugestões. Abs.
/////////////////////////////////////
Fontes: