Fala, galerinha do Hass. Tranquilo? ![]()
Se você já está cansado desse card do homeassistant padrão e quer algo novo na sua dashboard está na hora de seguir esse tutorial aqui!
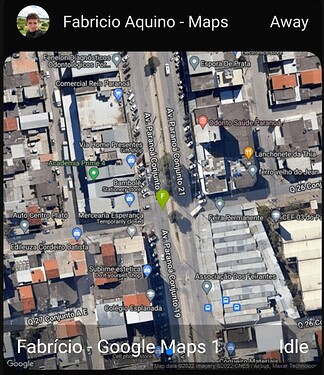
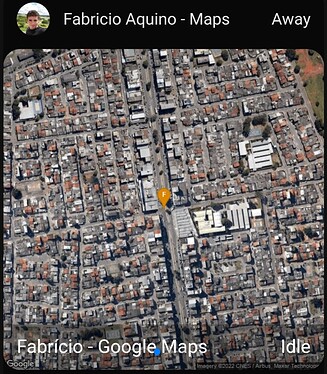
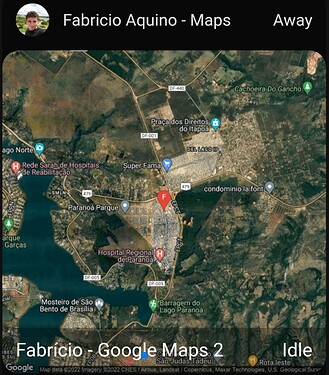
EM MAIS ESSE TUTORIAL TRAGO O QUE ESTÁ NO CARD ABAIXO A VOCÊS:
Bom, para este tutorial será necessário que:
I - Você crie uma conta API da Plataforma Google Maps na plataforma Google Cloud Console. Se não tem, não se preocupe pois no vídeo que deixarei linkado aqui estão todos os passos para a criação dessa API. (atenção: vídeo em inglês, mas só ativar a tradução pt-br que dá para entender)
[Obs: assista o vídeo pelo menos até o minuto 6:35 quando ele mostra a chave API criada no projeto para o Google Maps, peça está que é fundamental no tutorial, portanto, deixe-a salva para usar mais à frente]
→ Link para criação do seu projeto: clique aqui
Quando terminar de fazer os passos do vídeo volte aqui para o complemento (passo II).
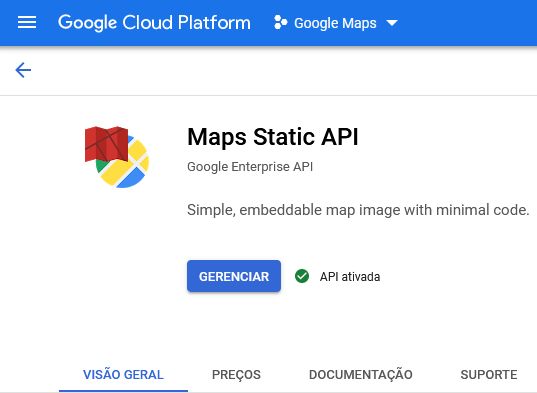
II - Continuando, caso já tenha a API do Google Maps instalado ou já seguiu o passos do vídeo e do tutorial anteriores para a criação do seu projeto, então entre neste link e ative a MAPS STATIC API, se não estiver ativa, devendo ficar igual à imagem abaixo (se não der certo, pesquise esse nome na lupa central, selecione ela e clique em ativar a API, conforme imagem abaixo):
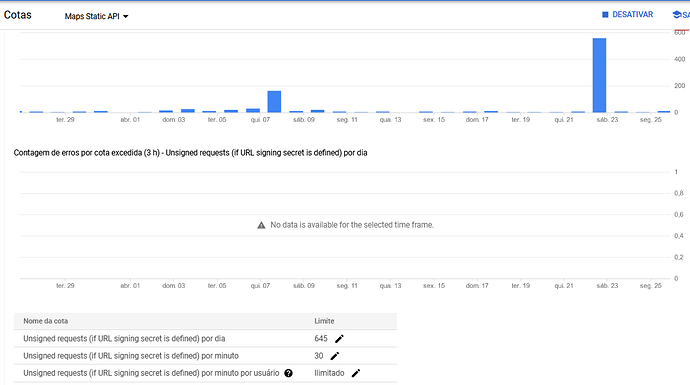
II.I - Feito todos esses passos é interessante limitar as consultas à API da Google Maps Static a 645 por dia, conforme documentação semelhante elaborada pelo homeassistant para uma outra API. Para acessar a página de cotas clique aqui.
Certifique-se de que a Maps Static API esteja selecionada (círculo verde) e clique nos círculos roxos 1 de cada vez, desça até o lápis e mude o limite diário de consultas ao dia ou minutos etc.
Resultados esperados:
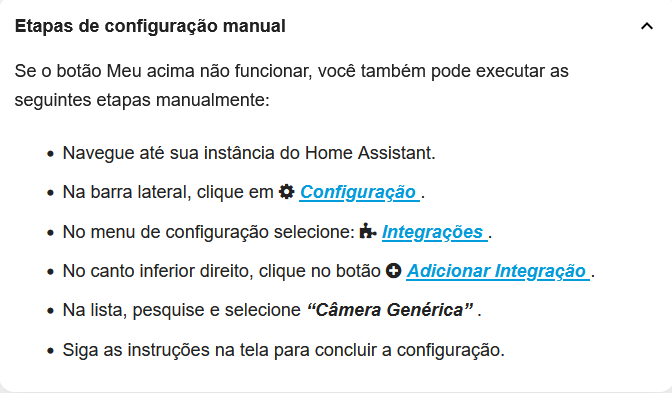
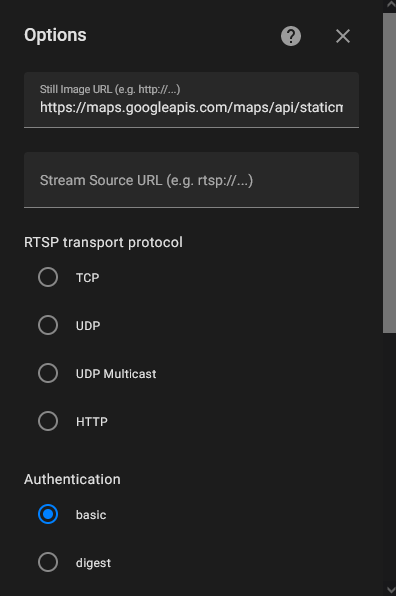
III - Vamos criar uma câmera através de umas linhas que têm como base o seu sensor de device tracker. Atenção! Para isso temos que colar o código que vou passar abaixo no campo still image url (conforme imagens abaixo), FAZENDO AS SUBSTITUIÇÕES NECESSÁRIAS PARA OS SEUS SENSORES, seguindo o novo passo a passo atualizado pelo HA para a criação de câmera genérica (acesse o atalho clicando aqui para abrir a aba da imagem abaixo rapidamente):
IV - Cole as linhas dos códigos abaixo no campo STILL IMAGE URL, conforme mostrado na imagem, um por um:
Google Maps:
https://maps.googleapis.com/maps/api/staticmap?center={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&zoom=17&size=1000x1000&scale=2&maptype=satellite&markers=color:orange%7Clabel:F%7C{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&key=SUA_CHAVE_API_AQUI
Google Maps 1:
https://maps.googleapis.com/maps/api/staticmap?center={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&zoom=19&size=900x900&scale=2&maptype=hybrid&markers=color:green%7Clabel:F%7C{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&key=SUA_CHAVE_API_AQUI
Google Maps 2:
https://maps.googleapis.com/maps/api/staticmap?center={{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&zoom=13&size=1000x1000&scale=2&maptype=hybrid&markers=color:red%7Clabel:F%7C{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&key=SUA_CHAVE_API_AQUI
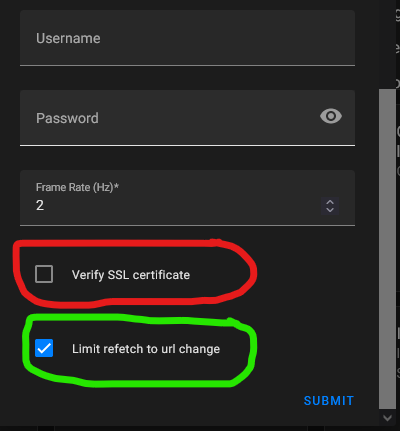
V - Após colar um código, você deverá rolar para baixo e DESMARQUE a opção VERIFY SSL CERTIFICATE, MARQUE a opção LIMIT REFETCH TO URL CHANGE dê o OK:
OBS:
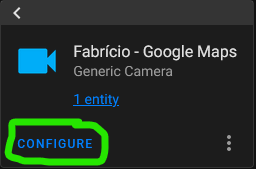
Caso não apareça a última opção para marcar acima, não se preocupe. Desmarque o verify SSL apenas e dê o submit. Após isso, clique sobre a câmera criada e depois sobre CONFIGURE, nesse momento, provavelmente a opção aparecerá é extremamente recomendável marcá-la:
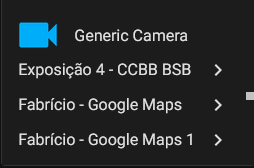
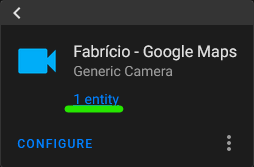
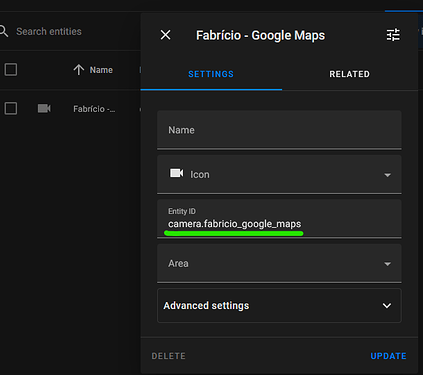
VI - Feito isso, será criada a câmera, mas estará com um nome nada amigável quando formos criar o card, por isso é necessário que mude o nome da entidade que acabamos de criar para o seu nome para que seja substituído por este nome criado, futuramente, o código do card que irei mostrar aqui. Para isso, procure pela câmera genérica criada nas integrações e clique sobre ela, depois sobre “1 entidade (com cor em azul)” e renomeie o Entity ID para camera.SEU_NOME_google_maps; camera.SEU_NOME_google_maps_1; e, camera.SEU_NOME_google_maps_2, conforme pode ser visto nas imagens abaixo:
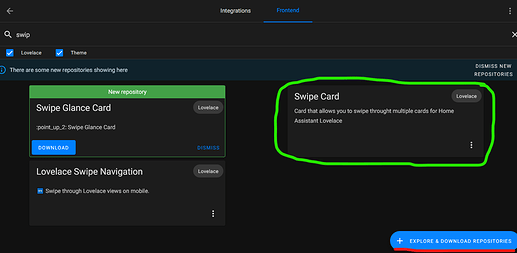
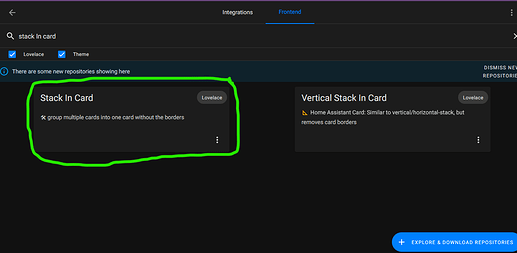
VII: CARD - COLE NO SEU DASHBOARD VIA MODO MANUAL, MAS ANTES FAÇA A INSTALAÇÃO DOS CARDS SWIPE CARD E STACK IN CARD PELO HACS NA ABA FRONTEND, CLICANDO NO + E FAÇA AS ALTERAÇÕES CABÍVEIS (CÂMERAS):
<
cards:
- type: entities
entities:
- entity: SEU_SENSOR_DE_DEVICE_TRACKER_AQUI
- type: custom:swipe-card
card_width: 385px
start_card: 3
parameters:
effect: coverflow
grabCursor: true
centeredSlides: true
slidesPerView: auto
coverflowEffect:
rotate: 30
stretch: 20
depth: 100
modifier: 1
slideShadows: true
pagination:
type: bullets
cards:
- type: picture-entity
entity: camera.SEU_NOME_google_maps_2
camera_view: live
- type: picture-entity
entity: camera.SEU_NOME_google_maps
camera_view: live
- type: picture-entity
entity: camera.SEU_NOME_google_maps_1
camera_view: live
type: custom:stack-in-card
BÔNUS:
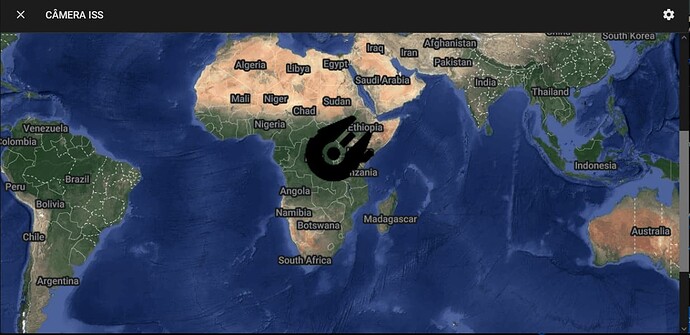
É possível colocar imagens personalizadas na câmera acima que devem ser quadradas com resolução 64x64px (pelo menos foi o que deu certo para mim aqui). O exemplo abaixo segue o mesmo modelo das câmera genéricas que criamos acima e o resultado será este:
Para que seja possível isso, é apenas necessário criar uma câmera cuja peculiaridade será a inserção do campo icon: seguido de uma url encurtada que contenha seu ícone personalizado. O link que contém seu ícone personalizado pode ser encurtado pelo site bit.ly, por exemplo. Devendo ser seguido o código a seguir que deve ser colado no campo still image url da integração generic camera do hass, observado todo o passo a passo de criação das câmeras acima:
https://maps.googleapis.com/maps/api/staticmap?&size=640x540&scale=2&zoom=2&maptype=hybrid&style=visibility:on&markers=icon:SEU_LINK_ENCURTADO_AQUI%7C{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'latitude') }},{{ state_attr('SEU_SENSOR_DE_DEVICE_TRACKER_AQUI', 'longitude') }}&key=SUA_API_AQUI
ALÉM DO QUE FOI MOSTRADO AQUI É POSSÍVEL FAZER MUITO MAIS COISAS USANDO A DOCUMENTAÇÃO OFICIAL. DIVIRTAM-SE!
REFERÊNCIAS E PERSONALIZAÇÕES:
מתחילים | Maps Static API | Google for Developers