Estou tentando melhor a estéticas dos meus Cartões. Já uso o Custom Buttons algum tempo e hoje resolvi melhorar uns detalhes, aí veio algumas duvidas:
- Gostaria de aumentar o espaço entre os botões;
- Queria que o contorno do botão somente mudasse a cor quando o mesmo estive ligado.
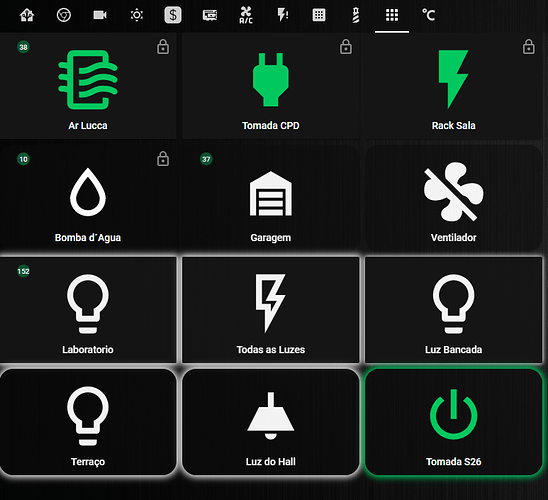
Como está minha tela agora:
o código do card abaixo:
- entity: switch.sonoff_1000467XXX
show_state: false
name: Tomada S26
show_state:
state:
- styles:
card:
- filter: opacity(95%)
state:
- color: '#616161'
value: 'off'
- styles:
card:
- filter: opacity(40%)
- color: '#5D4037'
value: unavailable
- styles:
state:
- color: var(--secondary-text-color)
value: 'on'
styles:
card:
- -webkit-box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
- height: 150px
- width: 250px
name:
- font-weight: 500
- font-size: 14px
state:
- font-size: 12px
style: |
ha-card {
border-radius: 20px;
background: rgba(11, 11, 11, 0.6);
}
type: 'custom:button-card'
type: horizontal-stack
type: vertical-stack
Obs: não coloquei ainda o “contorno” em todos os botoes e ainda não sei se vou deixar quadrado ou boleado.