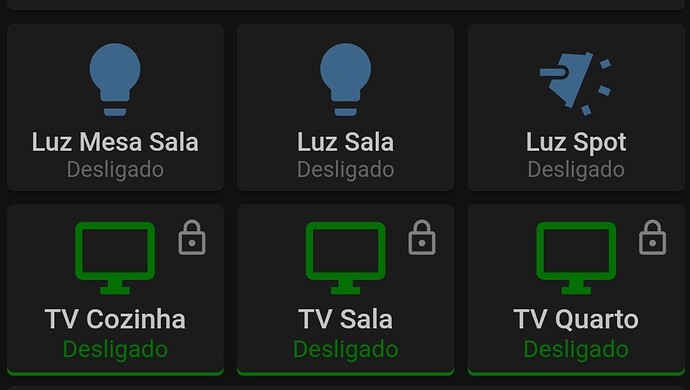
Teria como após ligar uma lâmpada do card. Ficar alterando entre 2 cores (piscando) a cor do icone enquanto a lâmpada estiver ligada.
Caso necessário insiro o código já existente neste card da imagem para facilitar.
type: custom:button-card
entity: switch.sonoff_luz_mesa
name: Luz Mesa Sala
icon: null
show_state: true
state:
- styles:
card:
- filter: opacity(85%)
state:
- color: var(--disabled-text-color)
value: 'off'
icon: mdi:lightbulb
- styles:
card:
- filter: opacity(40%)
- color: var(--disabled-text-color)
value: unavailable
- styles:
card:
- box-shadow: 0px 2px var(--state-icon-active-color)
state:
- color: var(--state-icon-active-color)
value: 'on'
icon: mdi:lightbulb-on
styles:
card:
- height: 100px
name:
- font-weight: 500
- font-size: 14px
state:
- font-size: 12px