Existe algum meio de fixar a posição dos cards do lovelace e eles não mudarem de ordem nem com reza brava?
Eu acho a coisa mais agoniante do mundo gastar 2 horas montando e ordenando os cards no lovelace no meu desktop (monitor UFHD) daí quando vou pro notebook (monitor FHD) fica tudo fora da ordem. A ideia é fixar falando que a posição dele é essa e ponto, para usar exclusivamente no meu desktop ou tablet (resolução Full HD também) e não me importa responsividade.
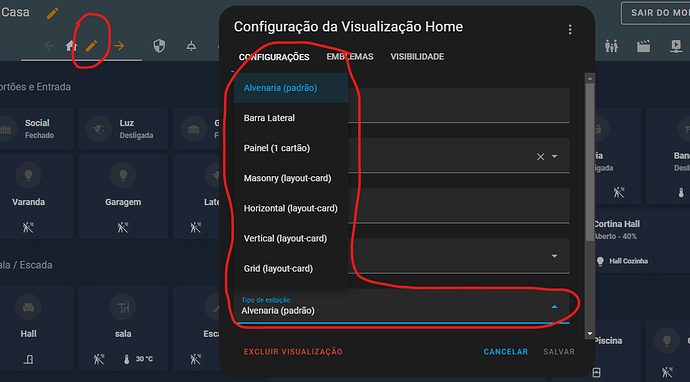
Teste as possibilidades que esta configuração deste campo:
Ele possibilita controlar como os cards se comportam.
Alem de mudar o layout como descrito acima voce pode colocar os elementos dentro de colunas e linhas, mas faca isso com cuidado pois ele muda justamente pra interface funcionar em diversos tamanhos e formatos de telas, Se voce forçar tudo num layout fixo a interface pode quebrar em alguns dispositivos.
Eu cheguei a instalar esse addon (layout-card) no Hacs mas não tive tempo ainda de ler a documentação dele com calma, no modo easy (clicar e por pra rodar) deu ruim… Deve ter algo mais ali pra fazer.
Agora sobre travar as linhas e colunas é exatamente o que quero… Confesso que não curto muito essa responsividade do lovelace, quero mesmo é fixar e crio o dash conforme meu desejo e minha demanda, sem ficar dependendo da sorte de como ele vai renderizar nos devices rsrs
Vou testar, obrigado
Uma sugestão inicial, utilize a opção de layout de 1 card. Então utilize a combinação de pilha horizontal e vertical, um dentro doo outro.
Ideia curiosa… Vou testar!
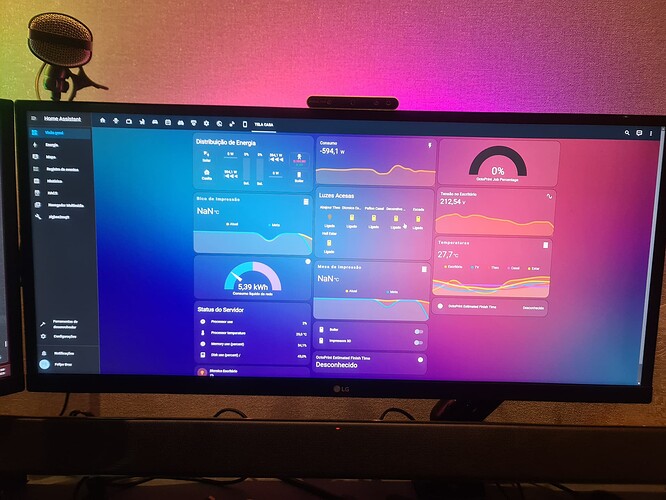
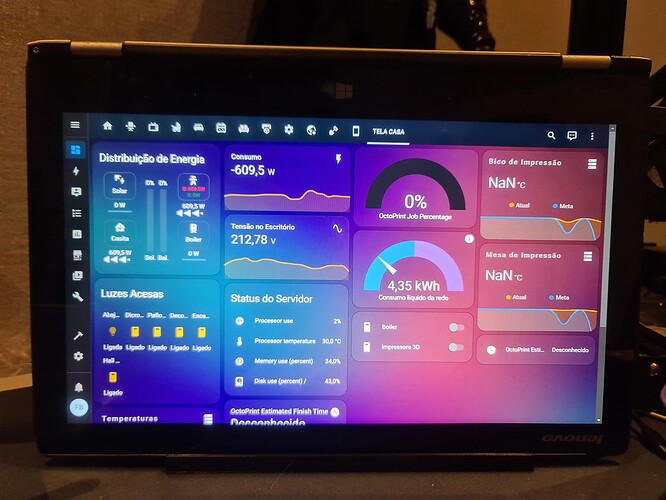
Olha o tanto que essa responsividade do lovelace é doidinha… Meu notebook tem monitor 15" FullHD e renderizou com 4 colunas, já meu desktop tem um monitor de 29" FullHD Ultra Wide (muito maior) e carregou somente com 3 colunas… Isso no padrão, é meio sem lógica… Hahahaha
O objetivo dessa interface é usar somente em dispositivo com tela maior (tablet, notebook,…) é tipo um resumão com os principais indicadores da casa e eu acho muito chato toda vez que carrega a tela ter que ficar capinando onde está a informação que eu quero.
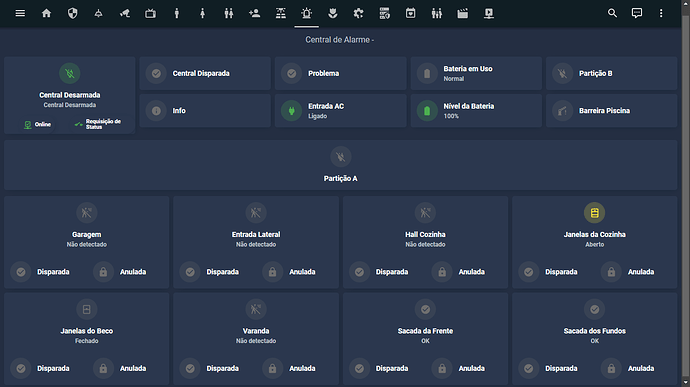
Exemplo:
Nessa “linha” das zonas, cada zona tem um vertical-stack com dois cartões, um com um entity-mushroom e um em baixo que tem um horizontal com dois entity-mushroom.
Na hora de construir às vezes dá bug na cabeça, mas depois acostuma. rs
Nao precisa de card do hacs. O lovelace por padrao tem a horizontal-stack e vertical-stack.
Mas não é sorte. É determinístico … se não me engano ele tenta botar o proximo card a esquerda e se nao couber ele cai pra fileira de baixo. Se for usar apenas em PC e com monitor sempre do mesmo aspect ratio a dica do andre funciona muito bem. Tambem funciona seguir essa dica do andre mas fazer dois dashboard separados um pra mobile e um pra pc.
Um outro jeito de fazer é usar layout padrao e fazer linhas apenas de itens pequenos (como botoes) e fazer colunas com items grandes relacionados ( considerando as linhas pequenos como 1 item grande aqui). Assim coisas relacionadas sempre vao estar agrupadas na mesma coluna independente de tamanho de telas mas voce nao quebra completamente a responsividade.
“É determisticio…”
Discordo rsrs… É impossível caber mais cards por linha em uma resolução 1920x1080 do que 2560x1080…
Ambos no mesmo navegador, sem zoom na tela… Não faz sentido. Mas enfim, vou testar as dicas de vcs.
Obrigado!
Deterministico é sim mas existe algum fator mudando que nos nao sabemos. Apesar disso a ordem é sempre a mesma e a posicao na mesma tela tambem é sempre a mesma entao é deterministico. A tela do notebook nao me parece 1080p pelo tamanho dos elementos. Poderia talvez ser configuracao de scaling do monitor no sistema operacioal. Outra hipotese é que isso pode ser por conta do aspect ratio diferente. Se voce reparar o card de distribuicao de energia esta mais ¨vertical¨ no notebook do que no monitor externo o que indica uma influencia do aspect ratio na dimensao dos cards.
Apelei para um custom no HACS pra montar o layout pq realmente esse do HA e ninguém sabe de fato aonde vai parar rsrs.