Choske
Setembro 7, 2022, 3:40pm
1
Fala galera blz?
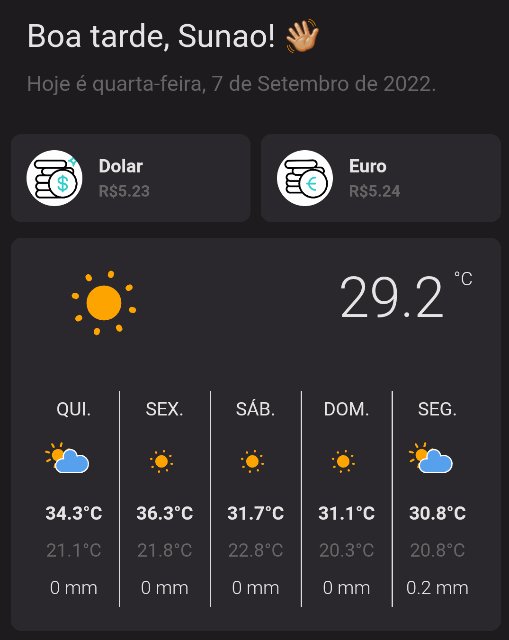
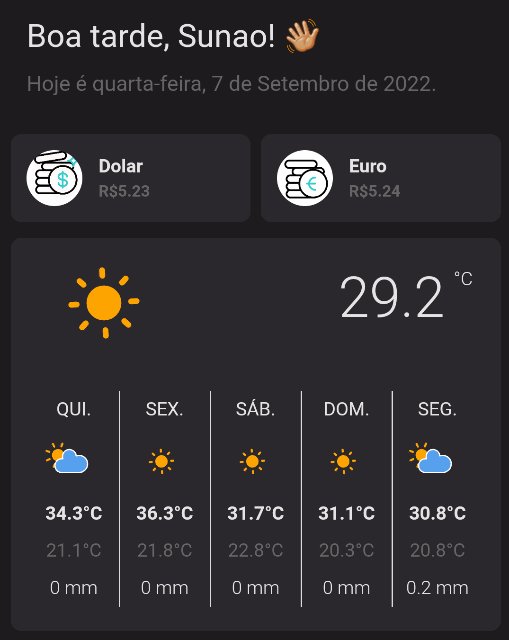
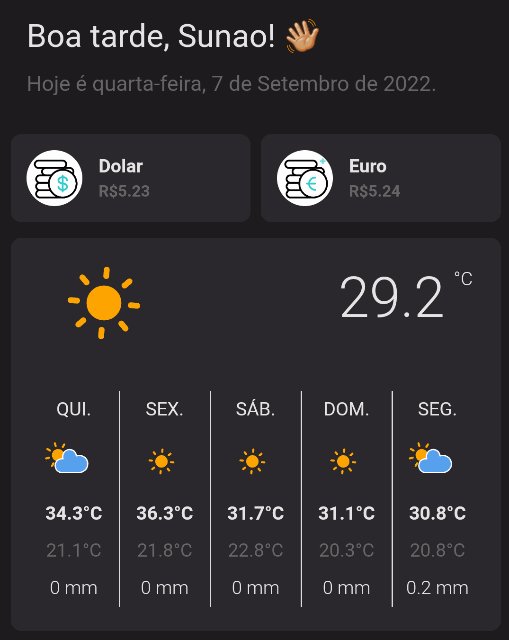
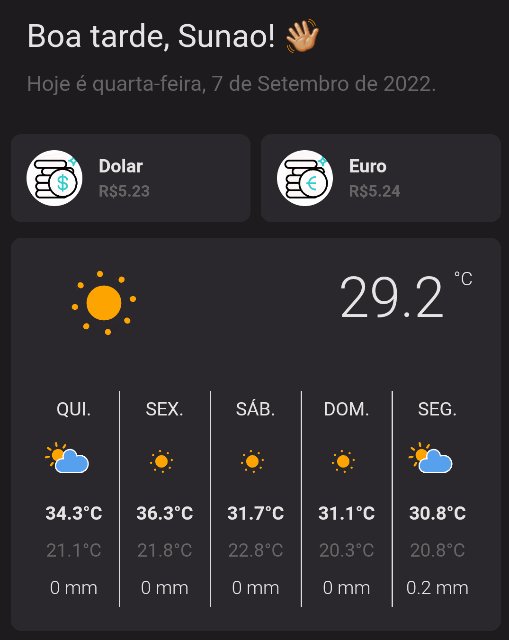
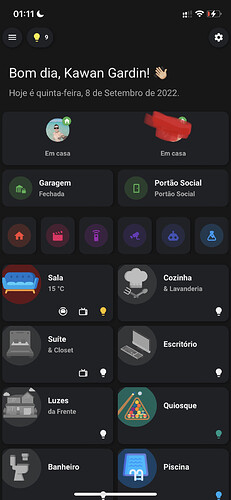
Bom passatempo pro feriado rsrsrs
Compartilhem o de vcs caso façam =)
5 curtidas
Choske
Setembro 7, 2022, 8:10pm
3
Parabéns!
@Nilson compartilha o conteúdo por favor…obrigado
Choske
Setembro 8, 2022, 3:25am
5
Códigos estão na descrição do vídeo manin, só alterar para suas necessidades…
1 curtida
Choske
Setembro 8, 2022, 3:32am
6
Fiz nas temperaturas aqui, se ficar acima de x temperatura muda pro ícone de calor.
1 curtida
Dei uma atualizada nos ícones aqui também
1 curtida
Choske
Setembro 8, 2022, 4:44am
8
Passa o layout desses cards ai pls =) hahah
*O dos cômodos
Não sei qual a melhor forma de postar aqui, mas segue:
type: custom:stack-in-card
type: custom:mushroom-template-card
type: custom:mushroom-chips-card
type: entity
type: entity
1 curtida
ercb200
Setembro 8, 2022, 12:31pm
11
Obrigado por compartilhar
Como você consegue pegar essa informação do dia da semana e data?
Choske
Setembro 8, 2022, 2:39pm
13
Segue
type: custom:mushroom-title-card
title: >-
{% if now().strftime("%H")|int < 12 %}Bom dia, {% elif
now().strftime("%H")|int < 18 %}Boa tarde, {% else %}Boa noite, {% endif
%}{{user}}! 👋🏼
subtitle: >-
{% set weekday =
['segunda-feira','terça-feira','quarta-feira','quinta-feira','sexta-feira','sábado','domingo']
%}
{% set months =
["Janeiro","Fevereiro","Março","Abril","Maio","Junho","Julho","Agosto","Setembro","Outubro","Novembro","Dezembro"]
%}
{% set dt = strptime (now().strftime('%Y-%m-%d %H:%M:%S',), "%Y-%m-%d
%H:%M:%S") %}
Hoje é {{weekday[dt.weekday()]}}, {{ dt.day}} de {{months[dt.month-1]}} de {{
dt.year}}.
1 curtida
Choske
Setembro 8, 2022, 2:46pm
14
Cola ali e compartilha a URL que fica filé