Olá pessoal.
Estou tentando fazer a planta em 3D da minha casa e não estou conseguindo fazer com que a imagem “acesa” se sobreponha a imagem “apagada”.
Será que alguém poderia me ajudar? Já vi vários vídeos e não consigo identificar onde estou errando.
Tentei pelo editor visual, sem sucesso.
Segue o código:
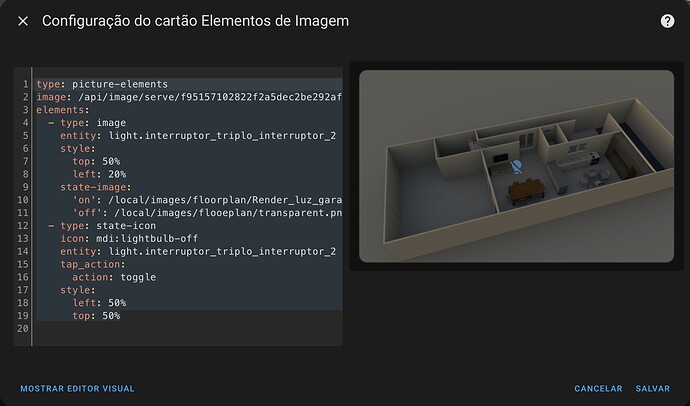
type: picture-elements
image: /api/image/serve/f95157102822f2a5dec2be292aff7a77/512x512 #(Imagem dark)
elements:
- type: image
entity: light.interruptor_triplo_interruptor_2
style:
top: 50%
left: 20%
state-image:
'on': /local/images/floorplan/Render_luz_garagem_on.png
'off': /local/images/flooeplan/transparent.png
- type: state-icon
icon: mdi:lightbulb-off
entity: light.interruptor_triplo_interruptor_2
tap_action:
action: toggle
style:
left: 50%
top: 50%