mwitte
Janeiro 15, 2022, 12:24pm
1
Muito bom dia a todos!!!
Estou querendo implementar um controle de nivel na minha cisterna, entretanto, como ela tem uma profundidade de 6 metros a opção de controle com o sensor de distancia foi descartado, por isso, estou querendi utilizar o sensor de nivel da imagem abaixo:
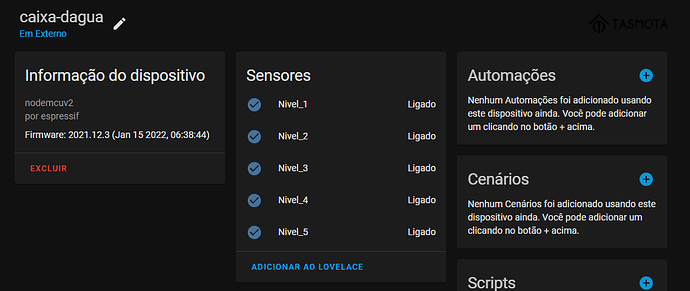
Serão 5 sensores marcando 0, 25, 50, 75, 100, os sensores ja estão instalados e configurados no ESP home:
logger:
api:
ota:
wifi:
ap:
captive_portal:
binary_sensor:
A grande questão é, como eu transformo as informações vinda dos sensores em um Gauge Card ou outro tipo de grafico para monitoria visual?
Basta criar um sesor tempalte no código do ESPHome avaliando cada switch, a lógica é parecida com isso (mas precisa pode ter que fazer alguns ajustes de acordo com a posição dos seus switchs):
sensor:
- platarform: template
name: Volume
lambda: |-
if (id(sw5).state) {
return 100;
elif (id(sw4).state) {
return 75;
elif (id(sw3).state) {
return 50;
elif (id(sw2).state) {
return 25;
elif (id(sw1).state) {
return 0;
}
mwitte
Janeiro 15, 2022, 4:18pm
3
Então, estava estutando justamente isso, porém, ficou meio confuso como usar o on_press e o on_release nessa logica, vou ajustar e fazer os testes e informo.
mwitte:
Então, estava estutando justamente isso, porém, ficou meio confuso como usar o on_press e o on_release nessa logica, vou ajustar e fazer os testes e informo.
Como assim usar on_press e on_release? Você não quer usar o status dos switchs para definir o nível percentual?
mwitte
Janeiro 16, 2022, 11:32am
5
Bom dia!
sensor:
- platform: template
name: Volume
lambda: |-
if (id(sw1).state) {
return 100;
} else if (id(sw2).state) {
return 75;
} else if (id(sw3).state) {
return 50;
} else if (id(sw4).state) {
return 25;
} else if (id(sw5).state) {
return 0;
}
Walber
Janeiro 16, 2022, 12:50pm
6
Mas o lance do sw5 ficar inutilizado é pq tem muito sensor.
sensor:
- platform: template
name: Volume
lambda: |-
if (id(sw1).state) {
return 100;
} else if (id(sw2).state) {
return entre 75~100;
} else if (id(sw3).state) {
return entre 50~75;
} else if (id(sw4).state) {
return entre 25~50;
} else if (id(sw5).state) {
return mínimo~25;
} else {
return crítico;
}
Essa lambda não vai funcionar, foi só para dar um ex onde vc tem que diferenciar quando o sw5 está on ou off
mwitte
Janeiro 16, 2022, 2:04pm
7
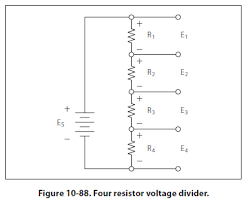
Pois é, eu tinha feito um com essas mesmas chaves, porém, utilizando MQTT via tasmota e com divisor de tensão na entrada analogica:
sensor:
- platform: template
sensors:
caixa_status:
friendly_name_template: Status da Caixa
value_template: >-
{% if states('sensor.tasmota_analog_a0')|float > 900 %}
0
{% elif states('sensor.tasmota_analog_a0')|float > 290 %}
10
{% elif states('sensor.tasmota_analog_a0')|float > 230 %}
25
{% elif states('sensor.tasmota_analog_a0')|float > 170 %}
50
{% elif states('sensor.tasmota_analog_a0')|float > 90 %}
75
{% elif states('sensor.tasmota_analog_a0')|float >= 1 %}
100
{% else %}
Error
{% endif %}
Só que tive um problema no HDD do laptop e perdi tudo e tambem perdi o esquema eletrico, vou fazer novamente para testar.
1 curtida
mwitte
Janeiro 22, 2022, 11:48am
8
Bom dia a todos!
Então, fiz algumas melhorias no projeto e agora esta funcionando a contento, abaixo compartilho as configurações:
ui-lovelace.yaml
# Página 07 - Defina um título
- title: Agua
path: page7
icon: mdi:oil-temperature
cards:
############ CISTERNA 2
- type: entities
title: Cisterna Bloco 01
entities:
- entity: sensor.volume
name: Valor
unit_of_measurement: "%"
icon: 'mdi:gauge'
- type: history-graph
title: 'Cisterna A - History'
refresh_interval: 5
entities:
#- sensor.tasmota_analog_a0
- entity: sensor.volume
name: Bloco 02
- type: gauge
title: 'Cisterna A'
name: Cisterna A
unit: '%'
entity: sensor.volume
severity:
green: 100.0
yellow: 40.0
red: 0
Arquivo ESPHome no dispositivo
esphome:
name: caixa-dagua
platform: ESP8266
board: nodemcuv2
# Enable logging
logger:
# Enable Home Assistant API
api:
ota:
password: !secret ota_password
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Caixa-Dagua Fallback Hotspot"
password: ""
captive_portal:
binary_sensor:
- platform: gpio
name: "Nivel1 (100)"
id: sw1
pin:
number: D1
inverted: true
mode:
input: true
pullup: true
- platform: gpio
name: "Nivel2 (80)"
id: sw2
pin:
number: D2
inverted: true
mode:
input: true
pullup: true
- platform: gpio
name: "Nivel3 (60)"
id: sw3
pin:
number: D5
inverted: true
mode:
input: true
pullup: true
- platform: gpio
name: "Nivel4 (40)"
id: sw4
pin:
number: D6
inverted: true
mode:
input: true
pullup: true
- platform: gpio
name: "Nivel5 (20)"
id: sw5
pin:
number: D7
inverted: true
mode:
input: true
pullup: true
sensor:
- platform: template
name: Volume
lambda: |-
if (id(sw1).state ) {
return 100;
} else if (id(sw2).state) {
return 80;
} else if (id(sw3).state) {
return 60;
} else if (id(sw4).state) {
return 40;
} else if (id(sw5).state) {
return 20;
} else {
return 0;
}
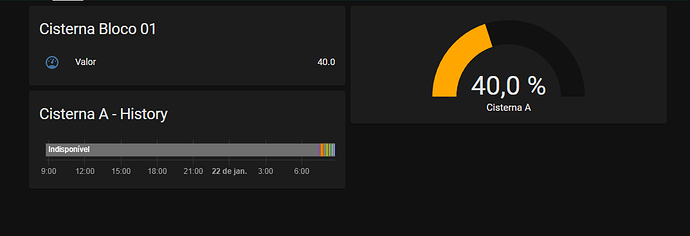
Resultado gráfico:
O próximo passo será alterar esse Gauge por um que tenha mais opções de cores de acordo com o valor retornado.
w35l3y
Dezembro 7, 2022, 9:44am
9
Depois poderia fazer um teste pra mim e dizer se essa expressão funciona:
return 20 * (id(sw1).state + id(sw2).state + id(sw3).state + id(sw4).state + id(sw5).state);
1 curtida