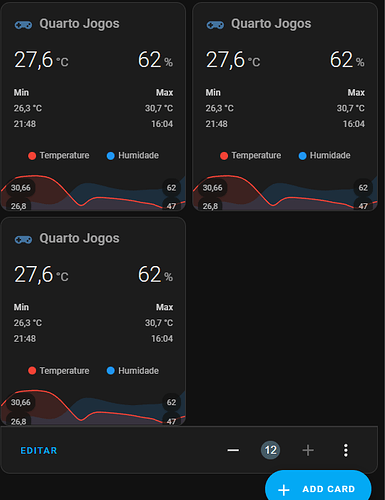
Eu tenho um cartão em grade que queria que o último ficasse na horizontal, fucei tudo que pude e não consegui colocar…
square: true
type: grid
cards:
- type: custom:mini-graph-card
align_header: left
align_icon: left
entities:
- entity: sensor.quarto_jogos_temperatura
show_State: true
name: Temperature
color: var(--red-color)
- entity: sensor.quarto_jogos_umidade
show_state: true
name: Humidade
show_line: false
color: var(--blue-color)
y_axis: secondary
font_size: 80
hour24: true
icon: mdi:controller-classic
name: Quarto Jogos
points_per_hour: 1
line_width: 3
show:
labels: true
extrema: true
labels_secondary: true
- type: custom:mini-graph-card
align_header: left
align_icon: left
entities:
- entity: sensor.quarto_jogos_temperatura
show_State: true
name: Temperature
color: var(--red-color)
- entity: sensor.quarto_jogos_umidade
show_state: true
name: Humidade
show_line: false
color: var(--blue-color)
y_axis: secondary
font_size: 80
hour24: true
icon: mdi:controller-classic
name: Quarto Jogos
points_per_hour: 1
line_width: 3
show:
labels: true
extrema: true
labels_secondary: true
- square: true
type: grid
cards:
- type: custom:mini-graph-card
align_header: left
align_icon: left
entities:
- entity: sensor.quarto_jogos_temperatura
show_State: true
name: Temperature
color: var(--red-color)
- entity: sensor.quarto_jogos_umidade
show_state: true
name: Humidade
show_line: false
color: var(--blue-color)
y_axis: secondary
font_size: 80
hour24: true
icon: mdi:controller-classic
name: Quarto Jogos
points_per_hour: 1
line_width: 3
show:
labels: true
extrema: true
labels_secondary: true
columns: 1
columns: 2