O que é o Lovelace YAML mode?
É possível escrever sua configuração do Lovelace em arquivos YAML sem ser através da interface do usuário. Para fazer isso, você precisará configurar a integração do Lovelace para estar no modo yaml adicionando o seguinte código no ser arquivo “ configuration.yaml “:
lovelace:
mode: yaml
Após adicionar, reinicie o Home Assistant para o modo a ser alterado. Crie um novo arquivo chamado “ ui-lovelace.yaml ” e pronto, seu HA já está no modo Lovelace YAML pronto para iniciar as configurações de tela do seu HA através de arquivos YAML.
Mas como eu começo?
Você simplesmente cria as “views” e adiciona os cards com seus devices (dispositivos como sensores, switchs, etc.)
A primeira coisa a fazer, é colocar um título, e em seguida a tag view. Abaixo da tag view serão configuradas as visões do seu HA. Visões são as páginas, telas ou abas que você adiciona e configura. Exemplo:
# Aqui é onde você adicionar os cards que não são nativos, ou seja, que são cards customizados e disponibilizados pela comunidade.
resources:
# Defina o title que será o título do seu HA
title: Meu home Assistant
# Aqui você pode definir um plano de fundo para todas as "views" (páginas).
background: center / cover no-repeat url("/local/background.png") fixed # nesse caso, a imagem "background.png" deve estar dentro da pasta www para mostrar na sua tela.
# views - Aqui será onde você irá adicionar todas as suas views, ou seja, todas as suas páginas.
views:
# Página 01 - Defina um título
- title: Home
# Caminho único para acesso direto - Exemplo: /lovelace/${path}
path: home
# Especifique um ícone de guia se você quiser que a guia de visualização seja um ícone. Se não colocar o ícone, ficará o texto no topo.
icon: mdi:home-assistant
# Plano de fundo opcional (sobrescreve o plano de fundo global). Você pode adicionar um plano de fundo diferente para cada página. BACKGROUND: É opcional, não é obrigado a definir.
background: radial-gradient(crimson, skyblue)
# Inclusive, cada view pode ter um tema diferente aplicado. O tema deve ser definido no frontend. THEME: É opcional, não é obrigado a definir.
theme: dark-mode
# Agora você começa a adicionar os cards dessa visão. Você pode adicionar quantos cards quiser, todos ficarão abaixo de cards.
cards:
# CARD 01
# O cartão de remarcação (markdown) renderiza o texto na tela.
- type: markdown
title: Lovelace
content: >
Bem vindo ao seu **Lovelace UI**.
# CARD 02
# O cartão de entidades terá uma lista de entidades e mostrará seu estado.
- type: entities
# Título do cartão de entidades
title: Teste
# Aqui começo a colocar meus devices como entidades. As entidades aqui serão mostradas na mesma ordem especificada no código.
entities:
- light.cozinha
- switch.ar_condicionado
- entity: light.escritorio
# Caso você queria colocar um nome especifico nessa tela - Substituir o nome pelo nome definido abaixo
name: Escritório
Simples. Você precisa ficar atendo a sua indentação, ou seja, ao alinhamento. Caso o alinhamento não esteja correto, sua interface não irá funcionar.
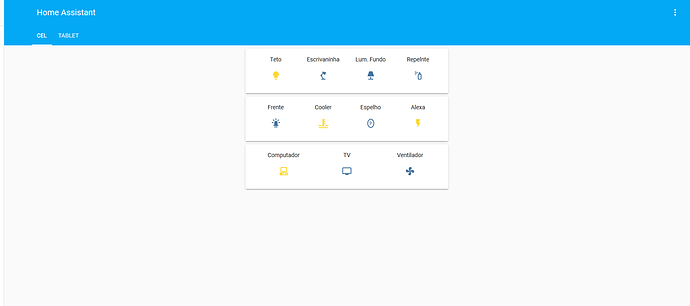
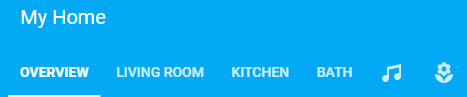
Exemplo das páginas com as abas das views:

No site do HA tem mais informações de como configurar uma view:
https://www.home-assistant.io/lovelace/views/
ATENÇÃO
A partir do momento que você habilita o mode lovelace YAML, sua interface personalizada do lovelace não será mais modificável e não será mais exibida depois que você começar a escrever o código no arquivo /ui-lovelace.yaml. Caso você queira importá-lo suas configurações para o arquivo ui-lovelace.yaml e não perder tudo que você já tem configurado, basta seguir os seguintes passo.
- Clique no menu “Visão geral”.
- Vá no menu de três pontos (canto superior direito) e clique em Configurar interface do usuário (Configure UI).
- Vá no menu de três pontos novamente e clique em Editor de configuração RAW (Raw config editor).
- Abrirá a tela com o código de seu lovelace, você pode copiá-la para o arquivo /ui-lovelace.yaml e não irá perder nenhuma informação.
VANTAGENS
- Você terá muito mais liberdade e “poder” para desenhar sua tela;
- Você entenderá toda padronização de configuração do mode lovcelace e estará preparado para todas as novidades;
- Conseguirá colocar cards customizados sem grandes dificuldades;
- Toda modificação no arquivo ui-lovelace.yaml não precisa reiniciar o seu HA;
Você também pode ver mais informações no site do home assistant sobre Lovelace YAML mode :
https://www.home-assistant.io/lovelace/yaml-mode/
Cards
Abaixo segue uma lista de cards nativos (você não precisa instalar) que você poderá aplicar em suas views.
- Alarm Panel
- Conditional
- Entities
- Entity Button
- Entity Filter
- Gauge
- Glance
- History Graph
- Horizontal Stack
- Iframe
- Light
- Map
- Markdown
- Media Control
- Picture
- Picture Elements
- Picture Entity
- Picture Glance
- Plant Status
- Sensor
- Shopping List
- Thermostat
- Vertical Stack
- Weather Forecast
Dicas
Antes de alterar para o mode lovelace, configure o SSH para que você possa atualizar seus arquivos via FTP. Com isso você poderá utilizar editores para editar seu lovelace, abaixo segue alguns editores que recomendo:
-
Notepad++: Downloads | Notepad++
-
Sublime: Sublime Text 3 - Sublime Text