Meu portão da garagem é automatizado com uma placa de pulso sonoff, já integrada ao HA. Gostaria de criar um card de acionamento dele de modo que eu consiga integrar a câmera rstp transmitindo em tempo real no mesmo card, pra que eu consiga ver se o portão fechou e abriu. É possível?
Sugestão simples:
- Crie uma visualização e configure como subvisualização e de cartão único. Acione um cartão de imagem com o rtsp que você deseja.
- Crie um script com uma sequencia de dois o comandos, de acionar o portão e de navegar para a visualização que criou no item 1.
Olá André. Muito obrigado pela dica. Vc tem o script já pronto para compartilhar? Me desculpe, estou engatinhando ainda em HA. Não tenho conhecimento avançado.
Em configurações/automações e cenas. tem uma opção com a possibilidade de criar scripts
É bem parecido com a criação de uma automação.
Depois e criada, você passa a chamar o serviço de script.nomedoscriptcriado no botão que você quer colocar a ação.
Eu uso algo semelhante.
Porém ao invés de abrir o portão, eu controlo os movimentos da câmera.
Segue abaixo o card.
square: false
columns: 1
type: grid
cards:
- type: vertical-stack
cards:
- show_state: false
show_name: false
camera_view: auto
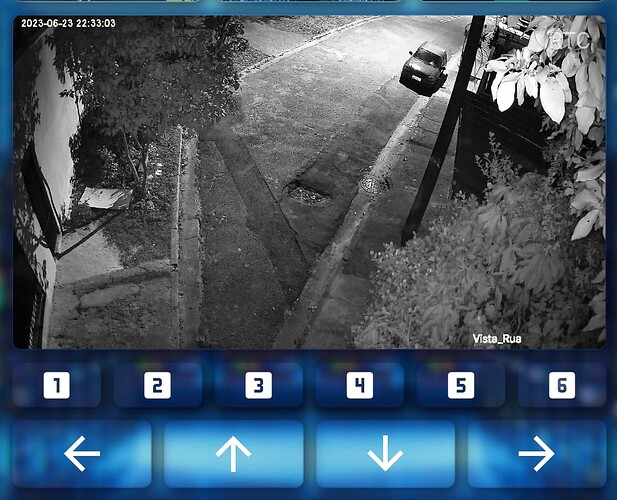
type: custom:webrtc-camera
entity: camera.vista_rua_profile_000
theme: transparentblue
tap_action:
action: more-info
hold_action:
action: none
name: Vista Rua- type: horizontal-stack
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 1
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 1
show_state: false
icon: mdi:numeric-1-box
theme: transparentblue
entity: camera.vista_rua_profile_001- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 2
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 2
show_state: false
icon: mdi:numeric-2-box
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 3
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 3
show_state: false
icon: mdi:numeric-3-box
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 4
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 4
show_state: false
icon: mdi:numeric-4-box
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 5
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 5
show_state: false
icon: mdi:numeric-5-box
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
preset: 6
speed: 0.1
distance: 0.1
move_mode: GotoPreset
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: none
name: Preset 6
show_state: false
icon: mdi:numeric-6-box
theme: transparentblue- type: horizontal-stack
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
pan: RIGHT
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: call-service
service: onvif.ptz
data:
pan: RIGHT
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
name: Pan Left
show_state: false
icon: mdi:arrow-left
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
tilt: UP
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: call-service
service: onvif.ptz
data:
tilt: UP
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
name: Tilt Up
icon: mdi:arrow-up
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
tilt: DOWN
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: call-service
service: onvif.ptz
data:
tilt: DOWN
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
name: Tilt Down
icon: mdi:arrow-down
theme: transparentblue- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: onvif.ptz
data:
pan: LEFT
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
hold_action:
action: call-service
service: onvif.ptz
data:
pan: LEFT
speed: 0.1
distance: 0.5
move_mode: ContinuousMove
target:
entity_id:
- camera.vista_rua_profile_001
name: Pan Right
icon: mdi:arrow-right
theme: transparentblue
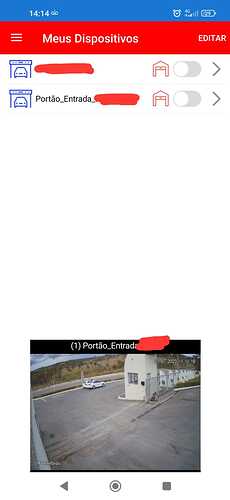
Olá pessoal, muito obrigado pelas dicas. Porém estou em busca de fazer isso aqui que está na imagem. Este é o aplicativo ILinq. Uma empresa daqui do Brasil mesmo que utiliza dispositivos da sonoff e desenvolveram um aplicativo exclusivo pra rodar. Achei prático. Gostaria de fazer o mesmo com o Home Assistant.
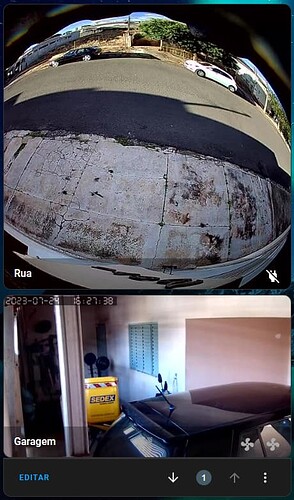
olha o meu
type: vertical-stack
cards:
- type: vertical-stack
cards:
- camera_view: auto
type: picture-glance
title: Rua
entity: switch.10008aa934
state_image: true
entities:
- entity: automation.desligar_tudo_ao_sair
icon: hass:power-plug-off
tap_action:
action: toggle
theme: ios-dark-mode-blue-red
camera_image: camera.rua
- camera_view: auto
type: picture-glance
title: Garagem
entity: switch.1001175f58
state_image: true
entities:
- entity: binary_sensor.sensor_camera
- entity: switch.10011c5847
icon: hass:fan
- entity: switch.smart_plug_socket_1
icon: hass:fan
camera_image: camera.garagem
tap_action:
action: toggle
theme: ios-dark-mode-blue-red
Se eu clicar na imagem da camera de cima abre o portao com sonoff pulso
Abaixo da imagem tem um botao de tomada pra ligar-desligar uma automacao pra desligar tudo qdo saio de casa.
Já se eu clicar na imagem da camera abaixo, acende a luz da garagem,
E abaixo tem o sensor de presença da propria camera, e dois botoes pra ligar os ventiladores da garagem.