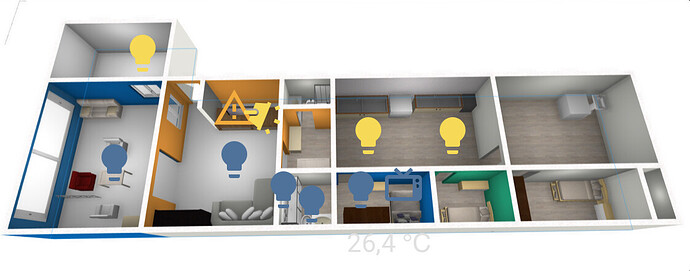
Construi um card bem legal com a planta da minha casa em 3D e todos os dispositivos conectados em ícones e localizado no lugar exato. Porém o card ficou pequeno, alguém sabe como posso aumentar o card?
posta ai o card.
fica melhor pra ter o resultado
frontend:
themes:
sad:
primary-color: steelblue
modes:
dark:
secondary-text-color: slategray
day_and_night:
primary-color: coral
modes:
light:
secondary-text-color: olive
dark:
secondary-text-color: slategray
type: picture-elements
image: /local/casa.png
elements:
- type: state-icon
tap_action:
action: toggle
entity: light.luz_do_quarto
style:
top: 70%
left: 53%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_do_chuveiro
style:
top: 70%
left: 42%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_da_pia
style:
top: 75%
left: 46%
- type: state-label
entity: sensor.sensor_de_temperatura_temperature_2
style:
top: 90%
left: 57%
- type: state-icon
tap_action:
action: toggle
entity: media_player.tv_do_quarto
style:
top: 68%
left: 59%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_da_varanda
title: Turn lights off
style:
top: 60%
left: 18%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_da_escada
title: Turn lights off
style:
top: 20%
left: 22%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_da_sala
style:
top: 59%
left: 35%
- type: state-icon
tap_action:
action: toggle
entity: media_player.tv_da_samsung
style:
top: 40%
left: 35%
- type: state-icon
tap_action:
action: toggle
entity: switch.sonoff_10006040b5
style:
top: 43%
left: 39%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_da_cozinha
style:
top: 50%
left: 54%
- type: state-icon
tap_action:
action: toggle
entity: light.luz_do_fogao
style:
top: 50%
left: 66%Tenta ver se ajuda:
Abre o editor raw e adiciona após o layout.
panel: true
Já tentou definir o tipo de exibição da Dashboard para painel ou barra lateral?
Muito obrigado meu amigo, ficou ótimo!