Boa tarde a todos,
Eu sei que sou muito estúpido e peço desculpas antecipadamente, mas realmente não estou entendendo como criar meu painel como quero e gostaria de saber se poderia receber alguns conselhos.
tentando criar um painel para trabalho que estou tendo uma característica mas não estou conseguindo.
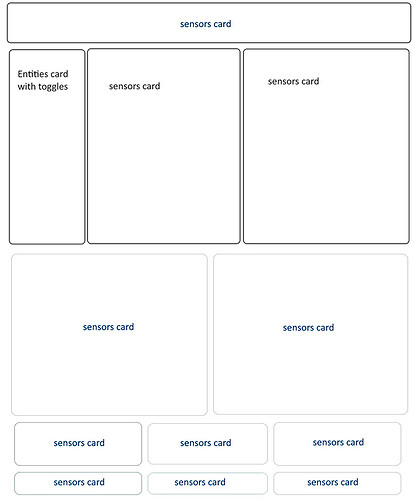
Segue a tela do que eu desejo
meu atual código é
rtype: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 33% 63%
grid-template-rows: auto
grid-template-areas: |
“header header”
“main main2”
cards:
- type: vertical-stack
cards:- type: entities
title: Tomada Sala
entities:- entity: switch.tomada_sala_soquete_1
name: Energia
icon: mdi:lightning-bolt
view_layout:
grid-area: header
- entity: switch.tomada_sala_soquete_1
- type: entities
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
icon: mdi:television
name: Tv Sala
entity: switch.tomada_tv_soquete_1
show_state: true
view_layout:
grid-area: main - type: custom:mini-graph-card
entities:- sensor.tomada_sala_potencia
name: Wats
hours_to_show: 168
points_per_hour: 0.25
grid-area: main2
- sensor.tomada_sala_potencia
- type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 50% 50%
grid-template-areas: |
“card1 card2”
cards:- type: entities
entities:- entity: sensor.example1
view_layout:
grid-area: card1
- entity: sensor.example1
- type: entities
entities:- entity: sensor.example2
view_layout:
grid-area: card2
- entity: sensor.example2
- type: entities
- type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 30% 30% 30%
grid-template-areas: |
“card3 card4 card5”
cards:- type: entities
entities:- entity: sensor.example3
view_layout:
grid-area: card3
- entity: sensor.example3
- type: entities
entities:- entity: sensor.example4
view_layout:
grid-area: card4
- entity: sensor.example4
- type: entities
entities:- entity: sensor.example5
view_layout:
grid-area: card5
- entity: sensor.example5
- type: entities
Até pedi para o CHAT GPT ajudar , mas a emenda fica pior que o soneto
Qualquer ajuda é muito bem vinda,