Olá! Sou Plínio. Novo no fórum.
Tem algum tempo que estou brincando com o HA aqui em casa. No meu HA, tenho duas entidades person (minha entidade e de minha esposa) com dois device_tracker (também meu celular e de minha esposa).
Quando a gente toca na entidade person, abre uma janela com um mapa, exibindo a localização. Esse é o comportamento normal.
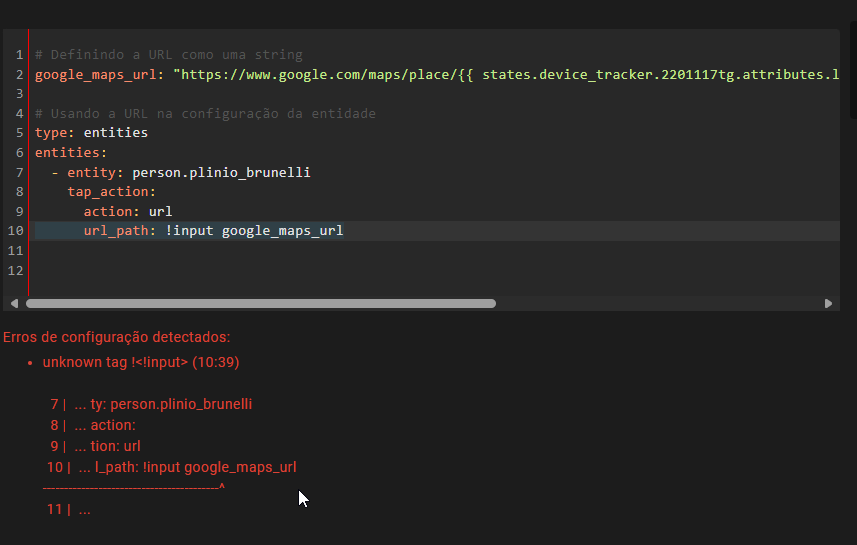
Gostaria que, ao tocar no ícone, abra uma url formatada com a localização atual. Algo assim:
"https://www.google.com/maps/place/{{state_attr('device_tracker.2201117tg','latitude')}},{{state_attr('device_tracker.2201117tg', 'longitude') }}"
A linha acima, deveria ser traduzida por algo assim:
google.com/maps/place/-23.084898237071048, -47.2182865710798
Tentei de tudo… scripts, automações, etc… Não consegui.
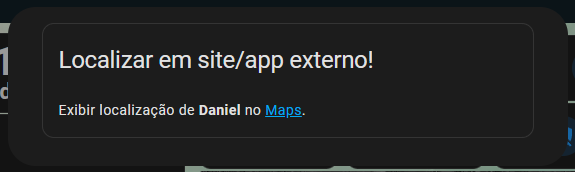
A ideia é que, quando tocar no ícone da pessoa, no smartphone abra o google maps, apontando a localização. A partir daí, pelo google maps, temos condições de traçar a rota até a pessoa.
Alguém já fez algo parecido?
Poderia me auxiliar?