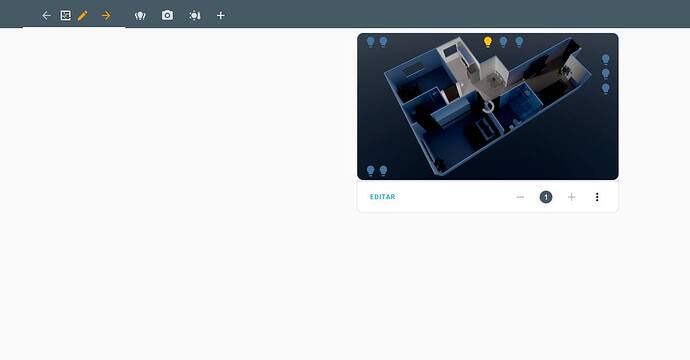
Oi pessoal, estou criando meu primeiro dashboard em 3D. Até então tudo bem. Porém ao redimensionar o pequeno quadro elemento de imagem para tela cheia, utilizando modo painel, notei que ao ligar uma luz ou outra, a imagem estava sendo deslocada para baixo ou para o lado… Só fica certo se tiver no modo visualização padrão, que é bem pequeno. Queria deixar ao menos meia tela. Já tentei de tudo, sem sucesso. Alguém poderia me dar uma força?
Projeto visualização normal sem problemas.
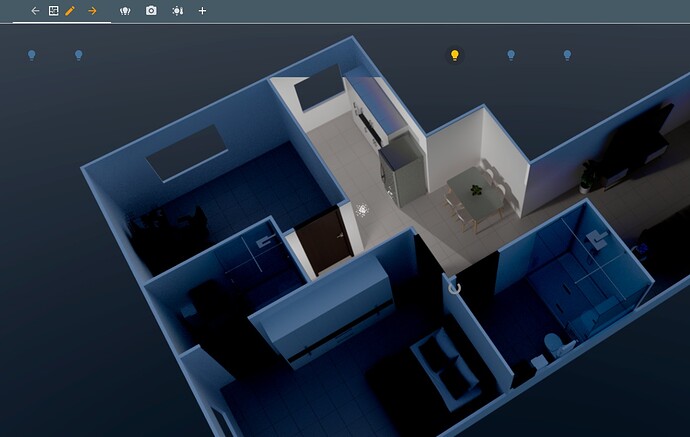
Projeto modo Painel com problemas - Layer de Luz sendo empurrado para baixo
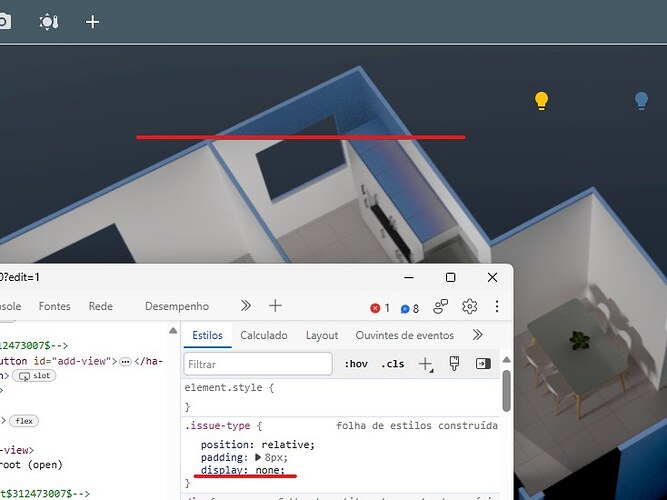
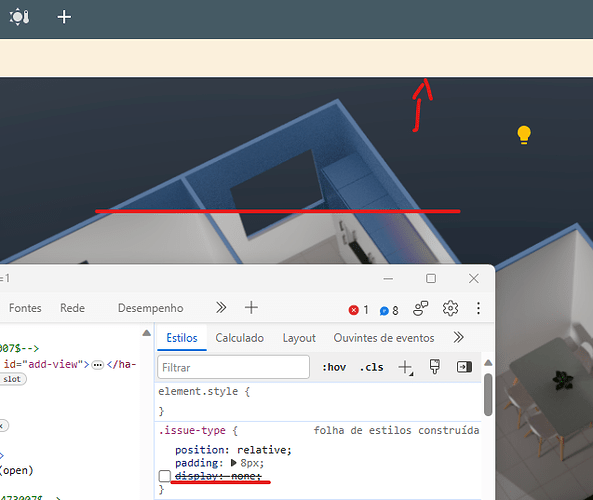
Percebi que a barra superior quem está empurrado algumas imagens do projeto. As barras superiores e laterais…
- type: image
entity: switch.1001e6d3b9_2
style:
position: absolute
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
z-index: 999
state_image:
'on': /local/images/3d_floorplan/livingroom_light_2.png
Depois de muita pesquisa tentei resolver com esse código em cima. Porém não deu certo. Resultou nisto:
Alguém poderia me dar uma dica do problema? Quando estou em modo painel, como mencionei antes algumas imagens das luzes acesas são empurradas para o lado. Ao contrair o menu lateral do home assistant percebi que voltou um pouco também as imagens para o lado <<< Então, o menu e a barra superior estão afetando o projeto de alguma forma…
Esse é meu código completo…
type: picture-elements
image: /local/images/3d_floorplan/base_dark.png
elements:
- type: image
entity: switch.1001e6d3b9_1
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/livingroom_light_1.png
- type: image
entity: switch.1001e6d3b9_2
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/livingroom_light_2.png
- type: image
entity: switch.1001e6d3b9_3
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/livingroom_light_3.png
- type: image
entity: switch.1001e6d101_3
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/kitchen_light_3.png
- type: image
entity: switch.1001e6d101_1
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/kitchen_light_1.png
- type: image
entity: switch.1001e6d101_2
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/kitchen_light_2.png
- type: image
entity: switch.10017b0cec_1
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/bedroom_light_1.png
- type: image
entity: switch.10017b0cec_2
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/bedroom_light_2.png
- type: image
entity: switch.10017b0d6a_1
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/officeroom_light_1.png
- type: image
entity: switch.10017b0d6a_2
style:
left: 50%
top: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': /local/images/3d_floorplan/officeroom_light_3.png
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d3b9_1
style:
left: 95%
top: 18%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d3b9_2
style:
left: 95%
top: 28%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d3b9_3
style:
left: 95%
top: 38%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d101_3
style:
left: 62%
top: 6%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d101_1
style:
left: 56%
top: 6%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.1001e6d101_2
style:
left: 50%
top: 6%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.10017b0cec_2
style:
left: 10%
top: 94%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.10017b0cec_1
style:
left: 5%
top: 94%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.10017b0d6a_1
style:
left: 10%
top: 6%
tap_action:
action: toggle
- type: state-icon
icon: mdi:lightbulb
entity: switch.10017b0d6a_2
style:
left: 5%
top: 6%
tap_action:
action: toggle